vue2.0-路由
vue2.0-路由
由于项目开发时间紧张,这里的笔记只记录重点,后续在做完善
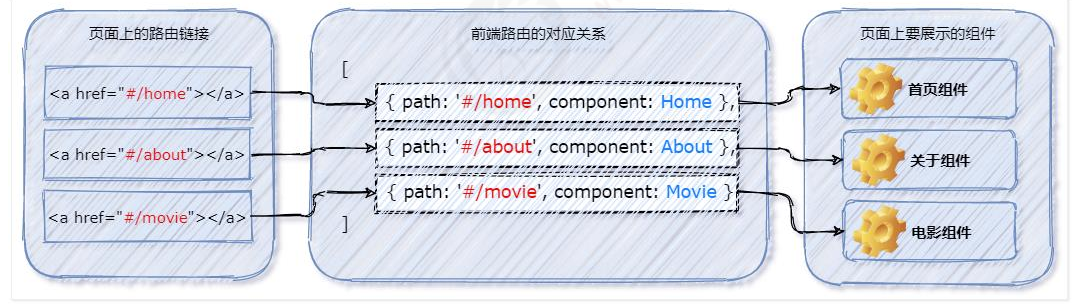
前端路由,指的是 Hash 地址与组件之间的对应关系
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
(引入vue-router后不用写#)
vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目
中组件的切换。
基本用法
① 安装 vue-router 包
② 创建路由模块
③ 导入并挂载路由模块
④ 声明路由链接和占位符
路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向
嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
<router-view> </router-view>为占位符- 通过children声明子路由
通过 children 属性声明子路由规则
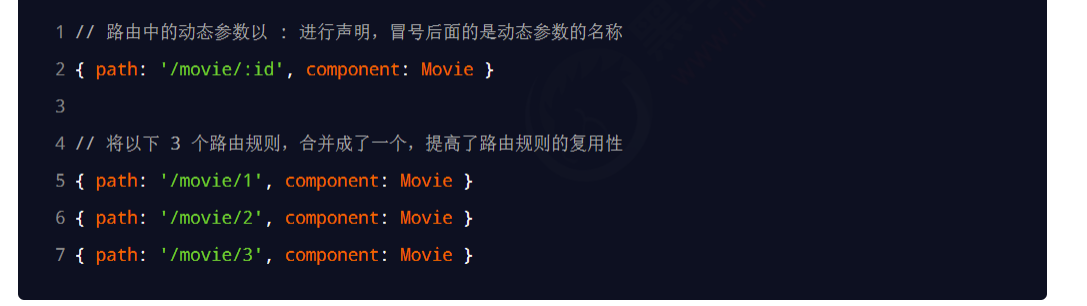
动态路由
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值
使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。
声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击 a链接、vue 项目中点击 都属于声明式导航
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航]()
编程式导航api
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push(‘hash 地址’)
- 跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace(‘hash 地址’)
- 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
- 实现导航历史前进、后退
全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行
访问权限的控制:
1 | |
但是上面这个机制是token存在就行,实际上是用token的有效性控制
在路由前置守卫中检查 token 的有效性,而不仅仅是检查其是否存在。
你可以通过发送一个验证 token 的请求到服务器来确定 token 是否有效。如果服务器返回验证通过的响应,说明 token 仍然有效,可以继续访问受保护的路由。否则,如果服务器返回验证失败的响应或者出现其他错误,你可以将用户重定向到登录页面或执行其他相应的操作。
1 | |