vue2.0-插槽
VUE2.0-3-动态组件&插槽&自定义指令
动态组件
动态组件指的是动态切换组件的显示与隐藏
如何实现动态组件渲染
vue 提供了一个内置的 <component> 组件,专门用来实现动态组件的渲染
(可以把component理解为一个组件占位符)
使用keep-alive保持状态
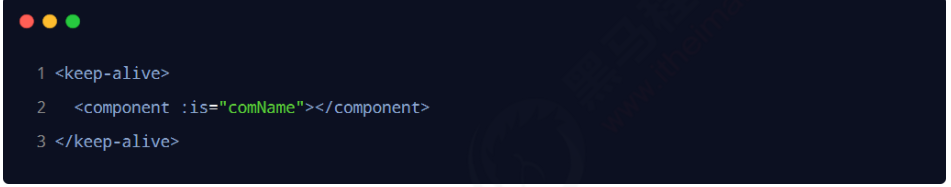
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的<keep-alive>组件保持动态组
件的状态。示例代码如下:
(展示出来的组件都会被缓存,而不是切换的时候销毁组件)
keep-alive对应的声明周期函数
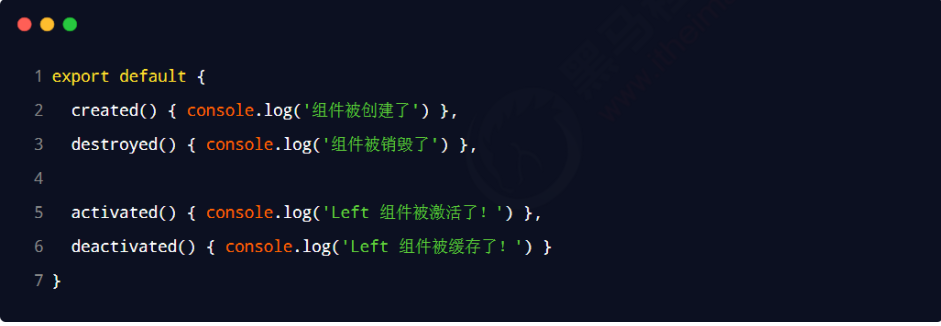
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。
(当组件第一次被创建的时候,既会执行created生命周期,也会执行activated生命周期)
keep-alive的属性
include
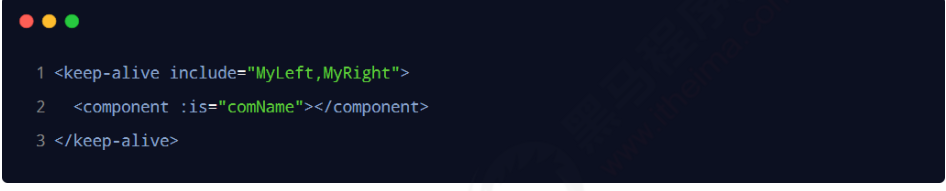
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
exclude
通过 exclude 属性指定哪些组件不需要被缓存;但是:不要同时使用 include 和 exclude 这两个属性
1 | |
组件的注册名称和声明的name
- 组件的 “注册名称” 的主要应用场景是:以标签的形式,把注册好的组件,渲染和使用到页面结构之中
- 组件声明时候的 “name” 名称的主要应用场景:结合
<keep-alive>标签实现组件缓存功能;以及在调试工具中看到组件的 name 名称
插槽
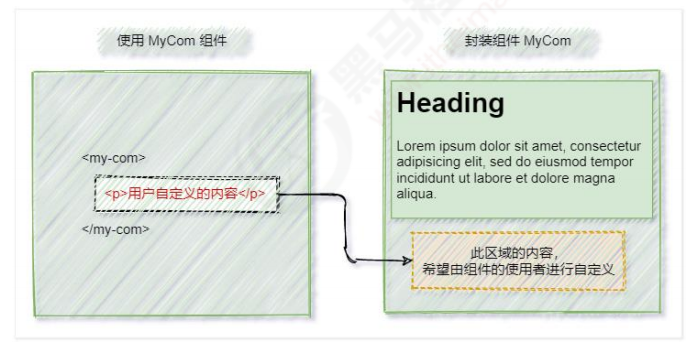
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的
部分定义为插槽。
可以把插槽认为是组件封装期间,为用户预留的内容的占位符.
用法
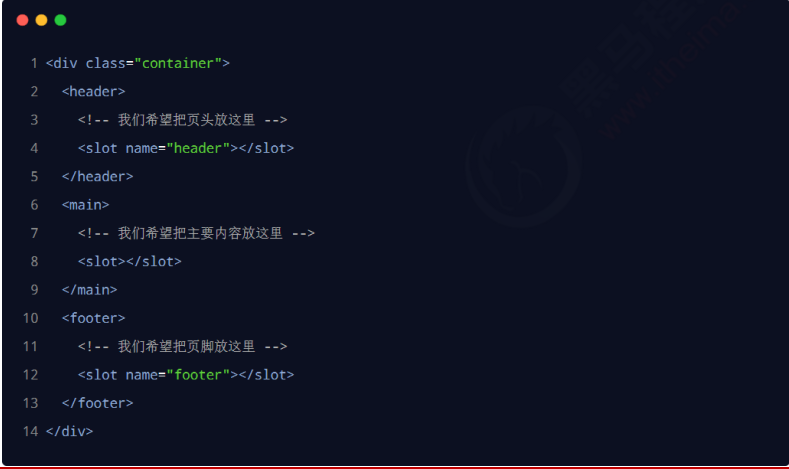
在封装组件时,可以通过<slot>元素定义插槽,从而为用户预留内容占位符
1 | |
如果在封装组件时没有预留任何<slot>插槽,则用户提供的任何自定义内容都会被丢弃
后备内容
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何
内容,则后备内容会生效。
1 | |
具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个<slot>插槽指定具体的 name 名称。这种带有具体
名称的插槽叫做“具名插槽”。
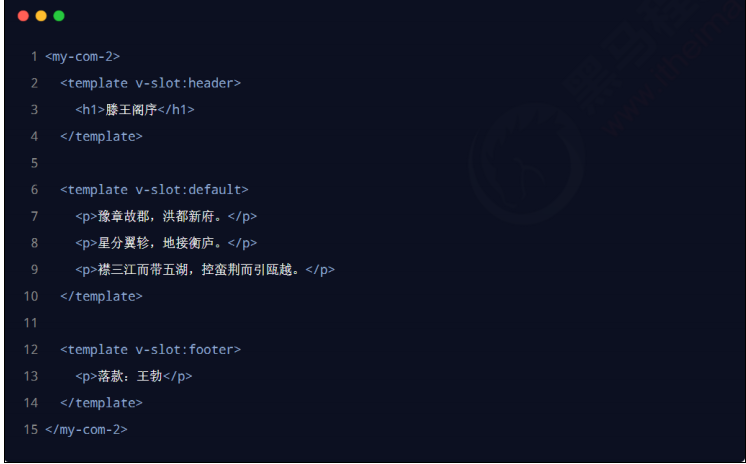
v-slot指令
在向具名插槽提供内容的时候,我们可以在一个<template>元素上使用 v-slot 指令,并以 v-slot 的参数的
形式提供其名称。
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header
可以被重写为 #header
作用域插槽
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据(插槽里面有定义一些属性的叫作用域插槽)
作用域插槽的解构赋值
1 | |
1 | |
自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
- 私有自定义指令
- 全局自定义指令
私有自定义指令
声明
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。
使用
在使用自定义指令时,需要加上 v- 前缀
1 | |
为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值
通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值
1 | |
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函
数会在每次 DOM 更新时被调用。
函数简写
如果 bind 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式
1 | |
全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明
1 | |