vue2.0-组件
VUE2.0-2-组件
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
组成部分
每个 .vue 组件都由 3 部分构成,分别是:
- template -> 组件的模板结构
- script -> 组件的 JavaScript 行为
- style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分
template
每个组件对应的模板结构,需要定义到template节点中
- template是vue提供的容器标签,只起到包裹性质的作用
- template中只能包含唯一的根节点(vue2)
script
开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑
组件相关的data数据,method方法都要定义到export default所导出的对象中
- 注意data的写法 (.vue组件中的data不能像之前一样指向对象,必须是个函数)
1 | |
style
组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构
使用组件
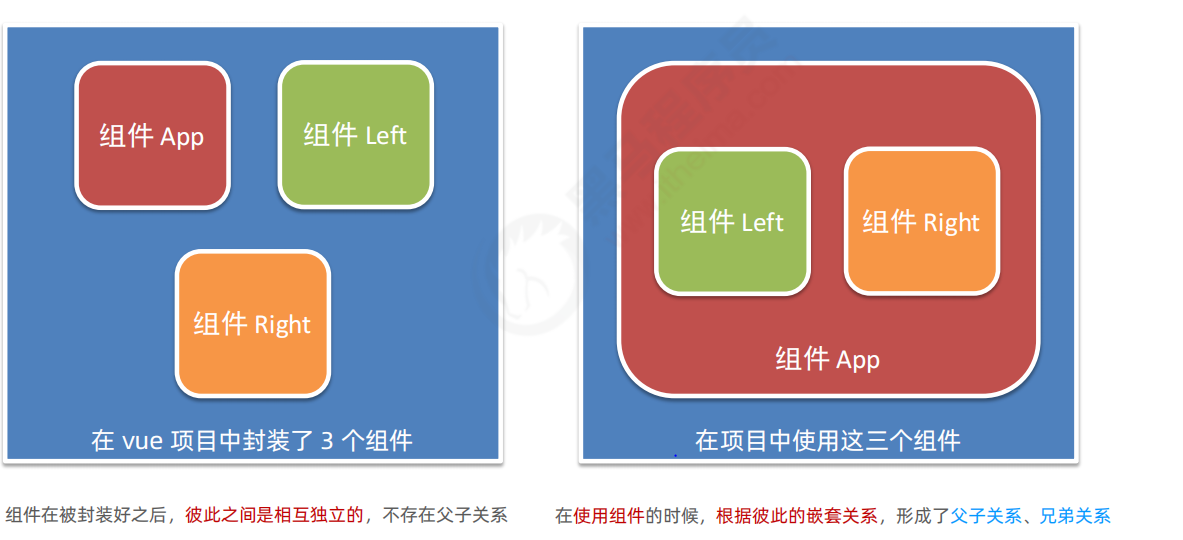
组件间的关系
使用组件的步骤
使用import方法导入需要的组件
1 | |
用components节点注册组件
1 | |
以标签的形式使用刚才的组件
1 | |
通过 components 注册的是私有子组件
例如:
在组件 A 的 components 节点下,注册了组件 F。
则组件 F 只能用在组件 A 中;不能被用在组件 C 中
注册全局组件
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件
1 | |
props
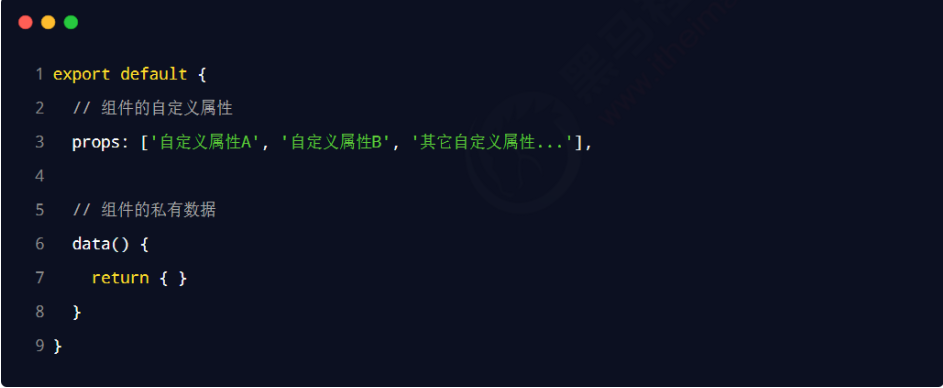
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性
props是只读的
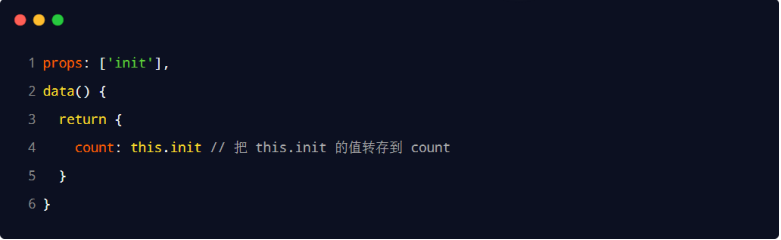
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错
要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的
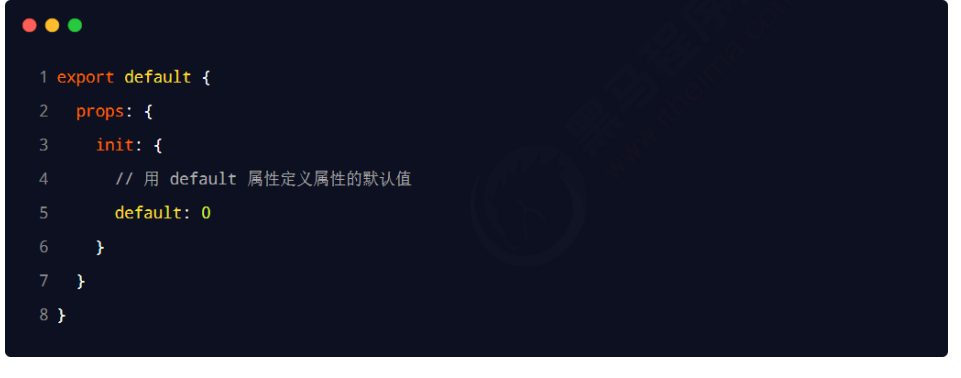
props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值
(要把props改成对象形式)
props的type值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型
1 | |
props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。
1 | |
组件间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
为每个组件分配唯一的自定义属性
在编写组件样式时,通过属性选择器来控制样式的作用域
scoped属性(原理就是分配自定义属性)
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题
/deep/样式穿透
在父组件中直接去改造子组件的样式
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样
式对子组件生效,可以使用 /deep/ 深度选择器。
相当于变成了复合选择器,父级是scoped给父组件的属性的属性选择器,因为子组件的最外层会有父组件的属性,所以可以被选中。
组件的生命周期
生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
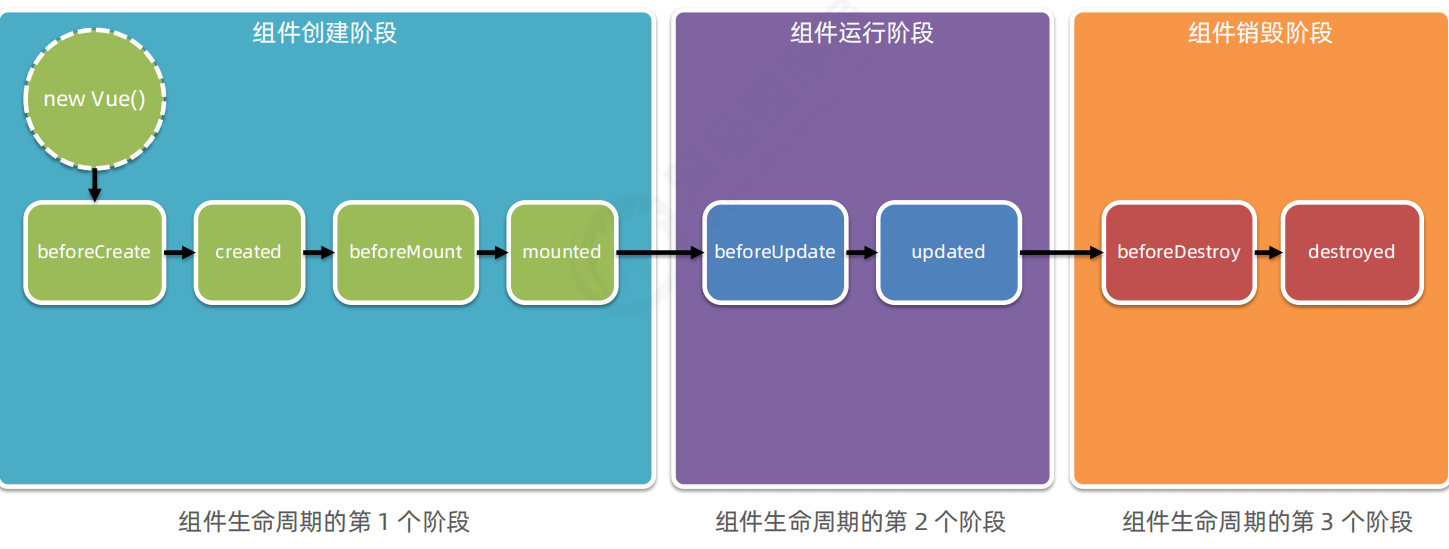
组件生命周期的分类
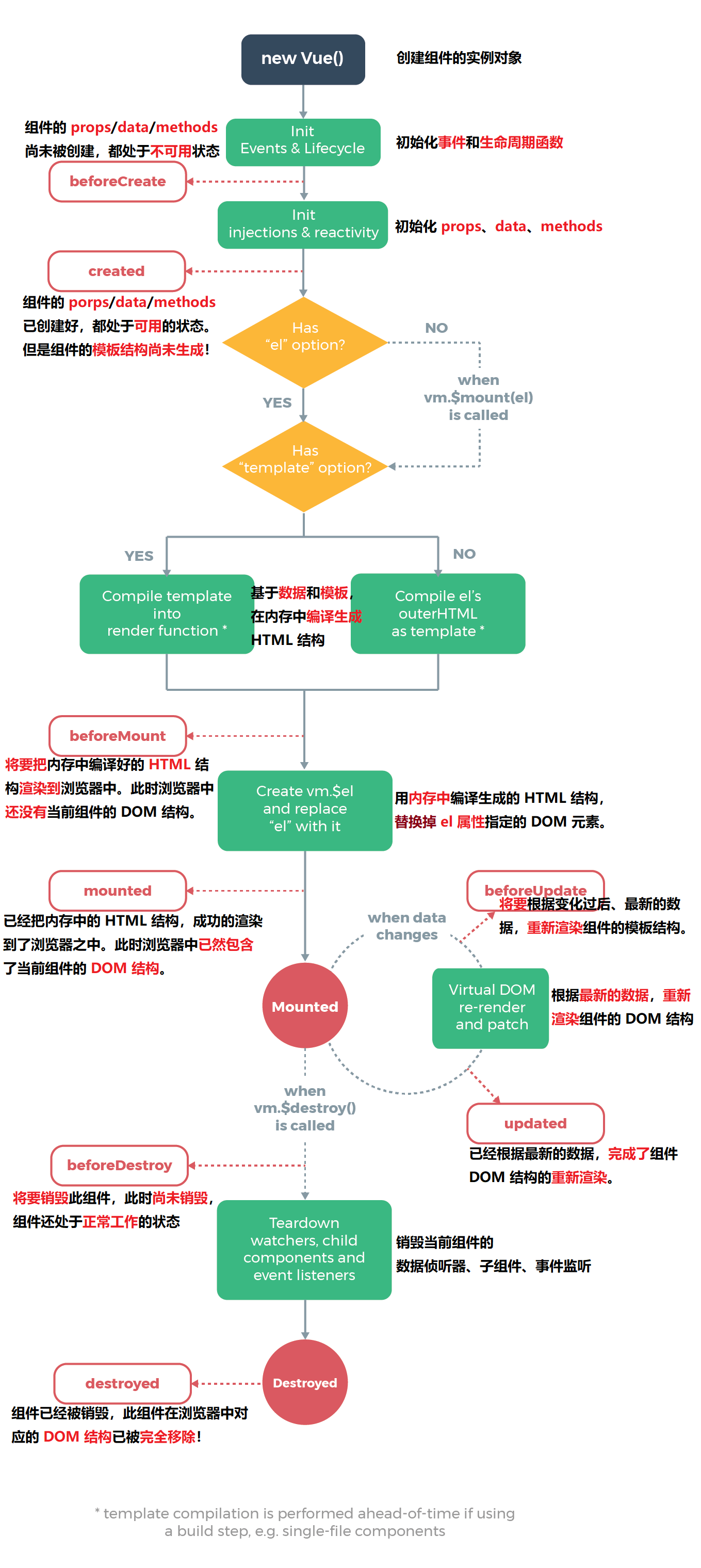
生命周期图示
可以参考 vue 官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:
[Vue 实例 — Vue.js (vuejs.org)]生命周期图示(vue2文档中的,vue3有所不同)
1 | |
通过v-if控制是否被销毁
组件间的数据共享
组件间的关系
1.父子关系
2.兄弟关系
父子组件之间的数据共享
父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性
父组件自定义数据,子组件设定props接受父组件的数据(传复杂类型的话传的是引用,简单类型是复制了一份)
子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件
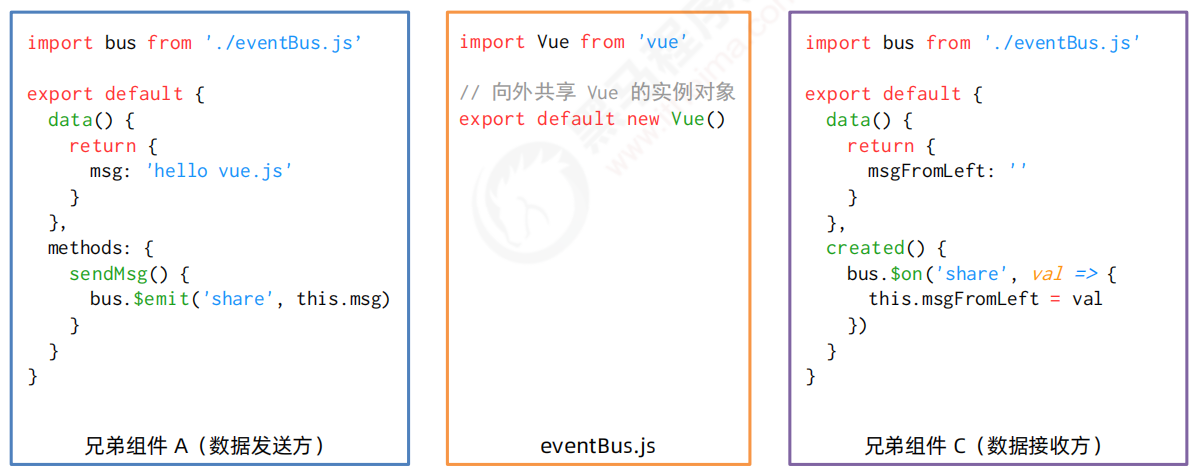
兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus。
ref引用
MVVM的思想,在vue中,程序员不需要操作DOM,只需要把数据维护好即可。
因此在vue项目中不建议使用jQuery
假设:在vue中需要操作DOM了,需要拿到页面上某个DOM元素的引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。每个 vue 的组件实例上,都包含一个
$refs对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的$refs指向一个空对象。
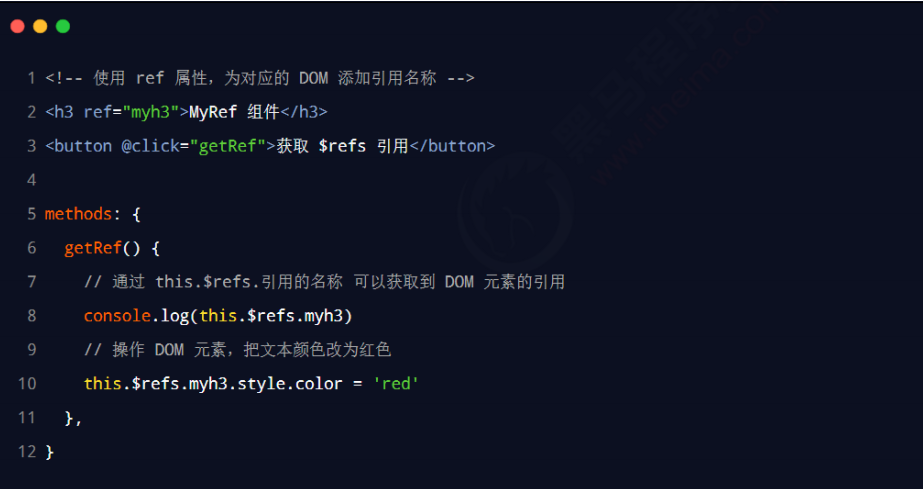
使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作
使用 ref 引用组件实例
ref也可以获得组件的引用,从而调用子组件的方法
this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的
DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。