Node.js-5-session&jwt
node.js-5
Web开发模式
服务端渲染的 Web 开发模式
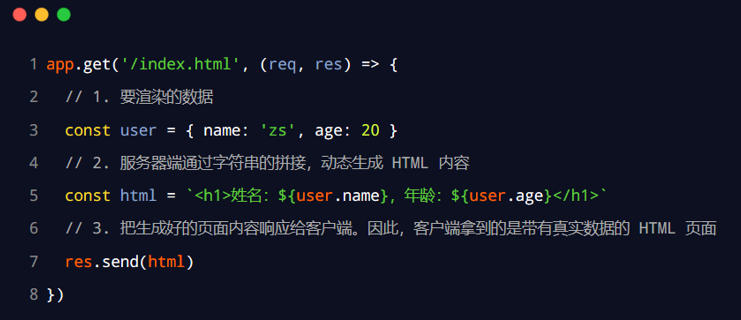
服务端渲染的概念:服务器发送给客户端的 HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax这样的技术额外请求页面的数据。
优点:
① 前端耗时少。因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② 有利于SEO。因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
缺点:
① 占用服务器端资源。即服务器端完成HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
优点:
① 开发体验好。前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。
② 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
① 不利于 SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue、React等前端框架的SSR(serverside render)技术能够很好的解决SEO问题!)
身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐使用Session 认证机制
② 前后端分离推荐使用JWT 认证机制
Session 认证机制
HTTP协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。
突破HTTP协议的无状态性:cookie
Cookie是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
①自动发送
②域名独立
③过期时限
④4KB限制
cookie在身份认证中的作用
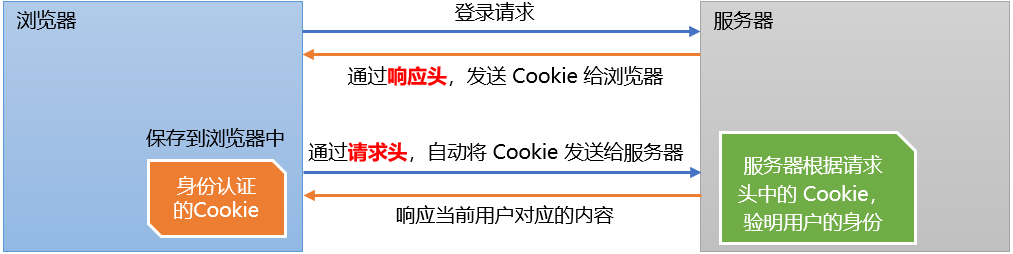
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器。
cookie是一种客户端的状态管理技术
当浏览器向服务器发送请求时,服务器会将少量的数据以set-cookie消息头的方式发送给浏览器
浏览器会将这些数据保存下来。当浏览器再次访问服务器时,会将这些数据以cookie消息头的方式发送给服务器。
session的工作原理
session是一种服务器端的状态管理技术。
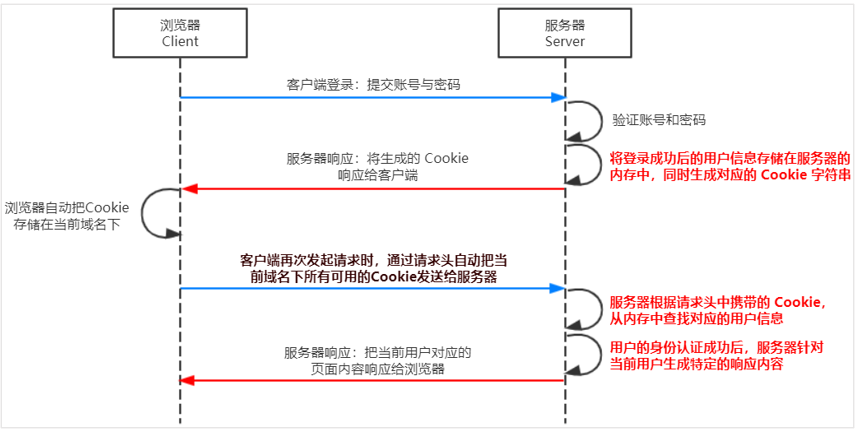
当浏览器访问服务器时,服务器创建一个session对象(该对象有一个唯一的id号,称之为sessionId),服务器在默认情况下,会将sessionId以cookie的方式(set-cookie消息头)发送给浏览器,浏览器会将sessionId保存到内存。当浏览器再次访问服务器时,会将sessionId发送给服务器,服务器依据sessionId就可找到之前创建的session对象。
在express中使用session认证
1.在Express项目中,只需要安装express-session 中间件,即可在项目中使用 Session 认证:
2.express-session 中间件安装成功后,需要通过app.use() 来注册 session 中间件,示例代码如下
1 | |
需要在路由之前配置
3.当 express-session中间件配置成功后,即可通过req.session 来访问和使用session对象,从而存储用户的关键信息
1 | |
4.可以直接从 req.session 对象上获取之前存储的数据,示例代码如下
1 | |
5.调用req.session.destroy() 函数,即可清空服务器保存的session信息。
(清空当前用户对应的session)
1 | |
JWT认证机制
session局限性
Session认证机制需要配合 Cookie 才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session认证。
注意:
当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
当前端需要跨域请求后端接口的时候,不推荐使用 Session身份认证机制,推荐使用JWT认证机制。
JWT(英文全称:JSONWeb Token)是目前最流行的跨域认证解决方案。
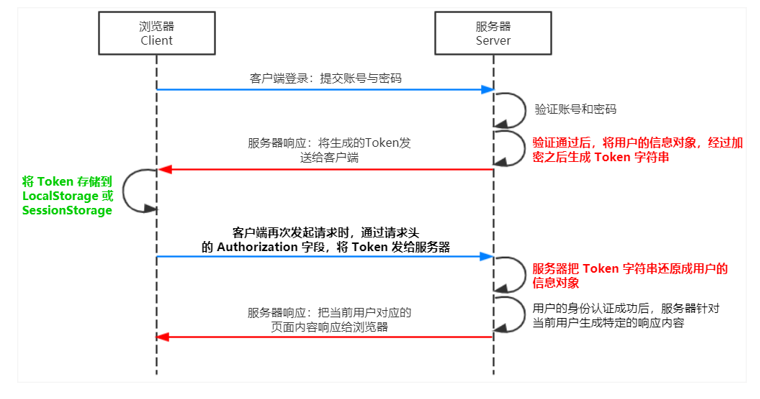
工作原理
总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。
组成部分
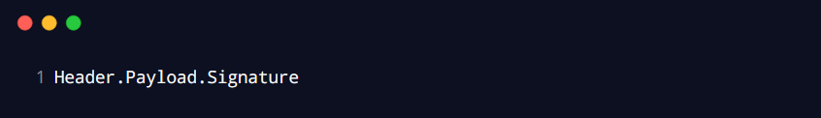
JWT通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
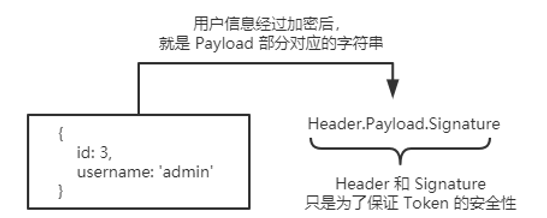
JWT的三个组成部分,从前到后分别是Header、Payload、Signature。
其中:
- Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header 和Signature是安全性相关的部分,只是为了保证Token的安全性。
使用方式
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或sessionStorage中。
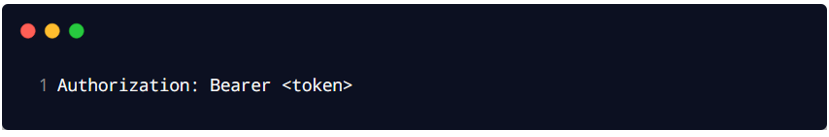
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
在expresss中使用jwt
1.安装相关的包
1 | |
其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
2.导入相关的包
1 | |
3.定义secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
①当生成 JWT字符串的时候,需要使用secret密钥对用户的信息进行加密,最终得到加密好的JWT字符串
②当把 JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密
1 | |
4.在登录成功后生成 JWT 字符串(在登录接口中处理)
调用 jsonwebtoken 包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端
1 | |
5.将JWT 字符串还原为 JSON 对象(设置中间件)
这一步非常关键
使用 unless() 方法指定某些路径不需要进行 token 验证
1 | |
注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
(一定要放在路由之前)
6.使用req.user 获取用户信息
1 | |
7.错误处理
当使用 express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
1 | |
8.案例
1 | |
res.send只能发送一次
在代码中,
/admin/getinfo是一个有权限的 API 接口,需要进行身份验证才能访问。这是通过使用 express-jwt 中间件来实现的。在以下代码片段中,
expressJWT({ secret: secretKey })中间件被应用到整个 Express 应用程序,并配置了一个密钥secretKey用于验证 JWT 令牌。
>app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))这里使用了
unless()方法指定了一个例外条件,即以/api/开头的路径不需要进行 JWT 令牌验证。因此,只有不以/api/开头的路径需要进行验证。对于
/admin/getinfo接口,它没有被排除在 JWT 验证之外,因此在访问该接口时,中间件会首先解析请求头中的 JWT 令牌,并验证其有效性和完整性。如果令牌验证通过,中间件会将解析后的用户信息存储在req.user属性中,然后继续执行后续的路由处理程序,从而允许用户访问受限资源。如果令牌验证失败(令牌无效、过期或签名不匹配等),中间件会抛出一个
UnauthorizedError,并由全局错误处理中间件捕获。在全局错误处理中间件中,可以根据错误类型返回相应的错误响应。总之,
/admin/getinfo接口需要进行身份验证是因为它没有被例外条件排除在 JWT 验证之外,并且只有通过 JWT 令牌验证的用户才能成功访问该接口。