五月笔试准备(之前忘记上传了)
关于前端笔试和面试的一些知识点
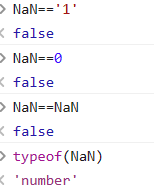
1.NaN
2.一个商人骑一头驴要穿越1000公里长的沙漠,去卖3000根胡萝卜。已知驴一次性可驮1000根胡萝卜,但每走一公里又要吃掉一根胡萝卜。问:商人共可卖出多少胡萝卜?
1 | |
3.立即执行函数的实际应用
这个点可以结合var和let的区别来看
1 | |
我们的预期结果是0,1,2,3,4,5
但是实际上打印处理6个6
这是因为var是全局作用域,而setimeout是一个异步函数,for循环又是一个同步执行的。记住一个口诀 同步 => 异步 => 回调,所以for循环先执行又因为i是用var定义的。所以同步执行完后i=6,接下来执行异步函数输出6个6
用立即执行函数解决这个问题
1 | |
尽管循环执行结束,i值已经变成了6。但因遇到了自执行函数,当时的i值已经被 lockedIndex锁住了。也可以理解为 自执行函数属于for循环一部分,每次遍历i,自执行函数也会立即执行。所以尽管有延时器,但依旧会保留住立即执行时的i值.
简单理解当同步执行的时候把for循环i的值,传递给了延时器,让延时器也能保留i的值,当执行到setimeout时候也能打印出i的值
这里使用IIFE的目的是使用闭包。每一层循环执行IIFE相当于为每一层循环都创建了一个函数作用域
用let的块级作用域解决这个问题
1 | |
变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量
setTimeout的回调函数的词法作用域是for循环内部的块作用域,而这个回调函数会作为异步代码在同步代码之后执行,因此它会在词法作用域之外调用;并且当它被调用的时候js引擎会对i进行RHS引用,因此即使for循环已经执行完毕,其每一层循环的作用域依旧被() => console.log(i)维持,因此setTimeout在执行的时候可以访问到每一层循环的i。这实际上形成了我们常说的[闭包](一个函数在其被定义的词法作用域以外被调用,并且维持着对其被定义的词法作用域中变量的引用)。
总结
let的方法和闭包的方法原理类似,都是每一轮循环产生一个私有的作用域,(LET块级作用域),保存住当前循环i的值,以供后期调用
4.输入URL回车后经过哪些过程
- 解析 URL,判断是否命中缓存(DNS prefetch)
- 访问 DNS 服务器,将域名解析获取 IP 地址
- 三次握手建立 TCP 连接
- 发送 HTTP 请求
- 服务器处理请求并返回 HTTP 报文
- 浏览器解析渲染页面
- 断开连接:TCP 四次挥手
let和var
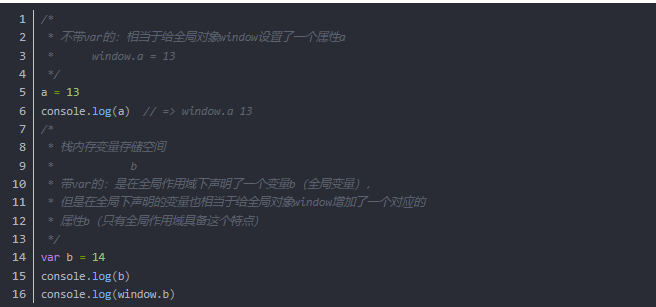
var有变量提升机制,把变量的声明提升到作用域的上面,只提升声明不提升调用;
(function也有提升,只提升声明不提升调用)
var允许重复声明变量,let不允许重复声明变量
所谓重复就是:不管之前通过什么方法,只要当前栈内存中存在了这个变量,我们使用
let/const等重复再声明这个变量就是语法错误。
在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其他的操作 => “词法解析”或者“词法检测”:就是检测当前即将要执行的代码是否会出现“语法错误 SyntaxError”,如果出现错误,代码将不会再执行(第一行都不会执行)
1 | |
3.let能解决typeof检测时出现的暂时性死区问题
1 | |
用了let后
1 | |
- let创建的全局变量没有给window设置对应的属性
- let会产生块级作用域
面试
项目 css布局上 路由上
css flex 和grid
原型链
节流和防抖
元素垂直居中
html 5
es6
webpack
面试官您好,我叫王佳晨,来自杭州电子科技大学计算机学院,计算机科学与技术专业,我求职方向是web前端方向,掌握html,css,js,jquery,ajax,了解过node.js,用vue2开发过一个基于深度学习的美学评价系统,有一个自己的技术博客
主要实现了两个功能:指定风格的图片生成和图片评分
输入想要生成的风格,发起get请求,后端处理后给出生成的图片 axios
导入本地的图片,发起get请求,后端处理给出得分
在项目中主要是两个大的界面,界面中有根据头部,主体,底部分为三个sfc组件
通过vue的路由实现跳转
数组常用方法
数组遍历方式
面完了:
感觉很好,但是很不安,面试主要就问了项目,怎么用vue2去开发的这个项目,我大概介绍了项目的功能模块,包括用到的几个SFC,结合了vue里面的一些知识点介绍了项目。后面就直接问了我有没有参加什么社团,有什么爱好(很奇怪技术岗会问这个,我提到了健身后甚至问了我健身房的价格),后面问我大学时期做得最有成就的一件事是什么,是哪人,有没有女朋友,然后问我每天大概多少多少时间学vue,我说我目前在看node.js,然后近期在开发一个项目,我介绍了功能需求,之后就结束了,换我问,我问了公司的业务现在是vue2还是vue3,然后问了前端方面还有哪些可以努力的地方。
整体面下来,没有问八股,没有问具体的前端的知识,比如什么是闭包这类,这是最奇怪的。