Node.js-3-express
node.js-3
Express简介
官方给出的概念:Express是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建 Web服务器的。
Express 的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法。
对于前端程序员来说,最常见的两种服务器,分别是:
- Web 网站服务器:专门对外提供Web网页资源的服务器。
- API 接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便、快速的创建Web 网站的服务器或API 接口的服务器。
(http内置模块用起来很复杂,开发效率低;Express是基于内置的http模块进一步封装出来的,能够极大的提高开发效率。)
基本使用
1 | |
上面的动态参数这样发起请求
1 | |
托管静态资源
express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public目录下的图片、CSS文件、JavaScript文件对外开放访问了:
1 | |
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。
因此,存放静态文件的目录名不会出现在URL中。
托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用express.static()函数:
1 | |
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
1 | |
nodemon
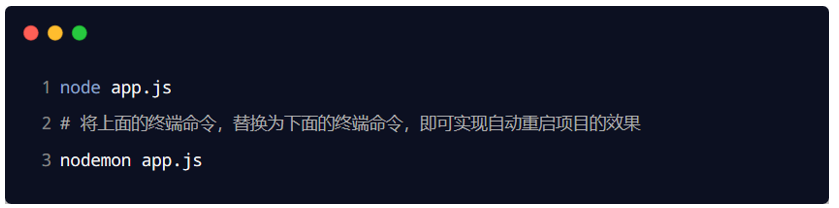
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐。
现在,我们可以使用nodemon(https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
Express路由
概念
广义上讲,路由就是映射关系。
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
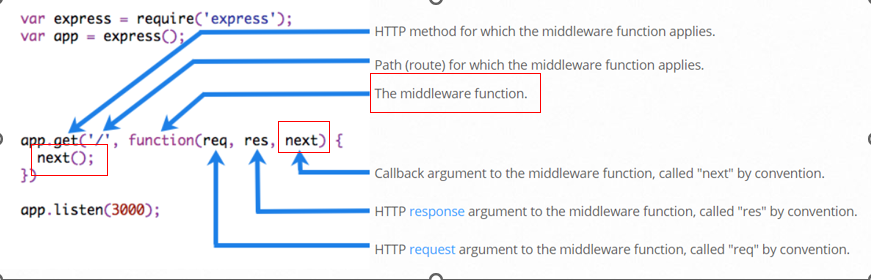
Express中的路由分3部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
1 | |
路由的匹配过程
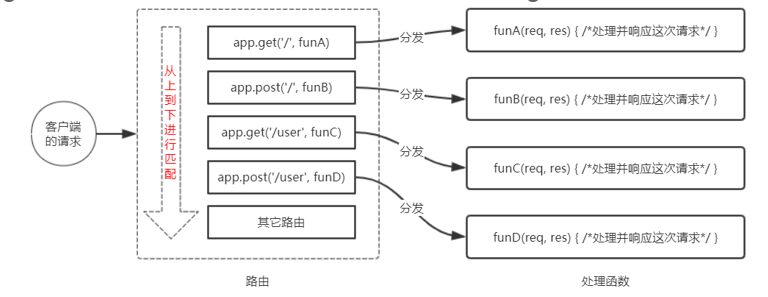
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理。
路由的使用
最简单的使用方式
在Express中使用路由最简单的方式,就是把路由挂载到app上,示例代码如下:
1 | |
模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
①创建路由模块对应的 .js文件
②调用 express.Router()函数创建路由对象
③向路由对象上挂载具体的路由
④使用 module.exports 向外共享路由对象
⑤使用 app.use()函数注册路由模块
创建1-4
1 | |
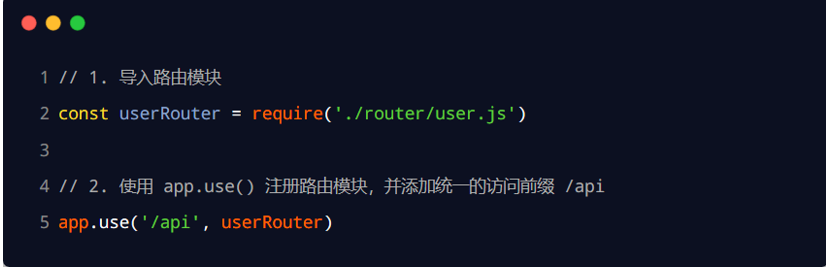
注册5
1 | |
添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
Express中间件
概念
中间件(Middleware),特指业务流程的中间处理环节。
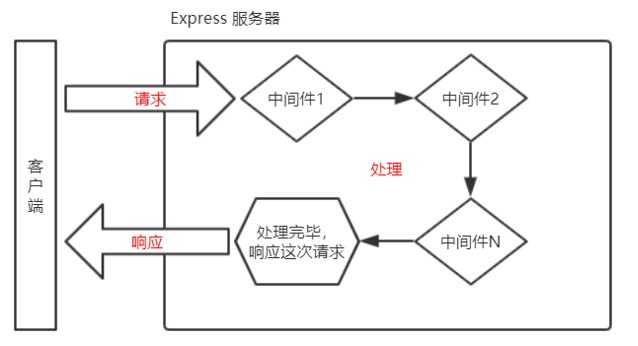
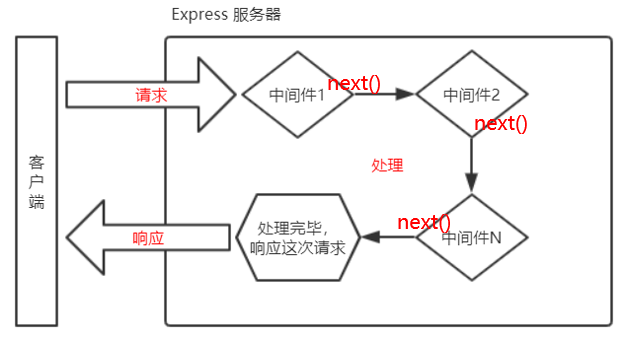
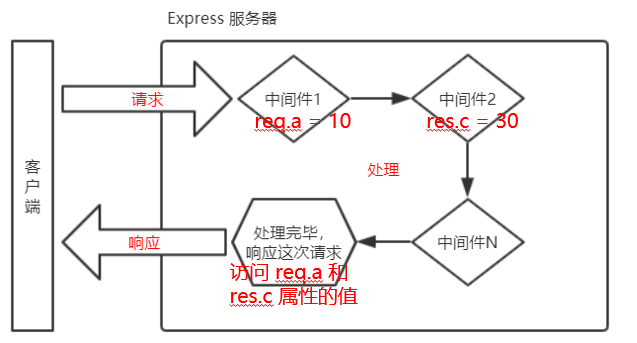
中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
Express中间件的格式
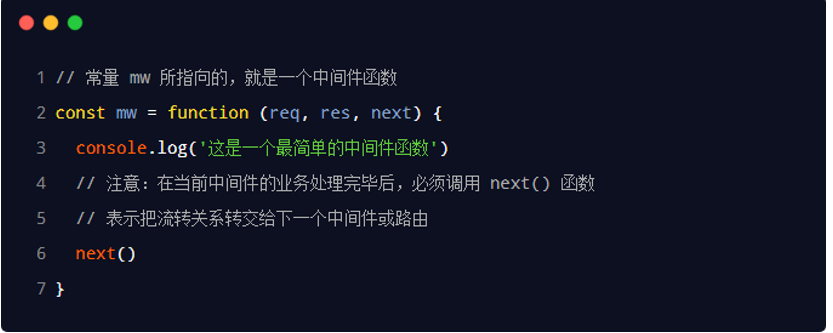
Express的中间件,本质上就是一个function 处理函数,Express中间件的格式如下:
注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含req 和 res。
next函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
使用
定义中间件函数
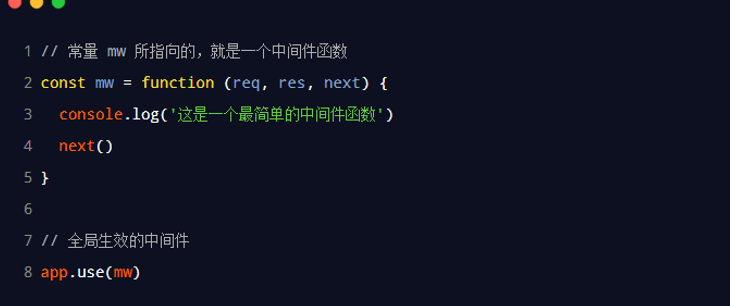
全局生效的中间件
客户端发起的==任何请求,到达服务器之后,都会触发的中间件==,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
定义全局生效的中间件的简化形式
1 | |
中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为req或res
对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
1 | |
定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
1 | |
局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
1 | |
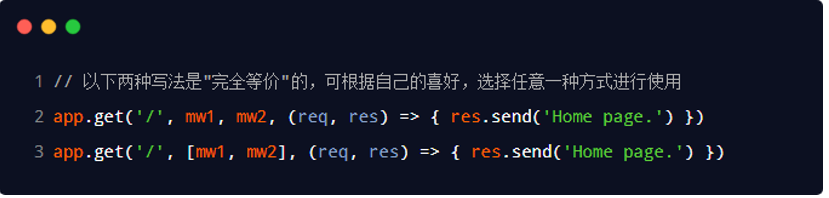
定义多个局部生效的中间件
注意事项
①一定要在路由之前注册中间件(除了错误级别)
②客户端发送过来的请求,可以连续调用多个中间件进行处理
③执行完中间件的业务代码之后,不要忘记调用 next()函数
④为了防止代码逻辑混乱,调用 next()函数后不要再写额外的代码
⑤连续调用多个中间件时,多个中间件之间,共享req和res对象
中间件的分类
①应用级别的中间件
通过app.use() 或app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
1 | |
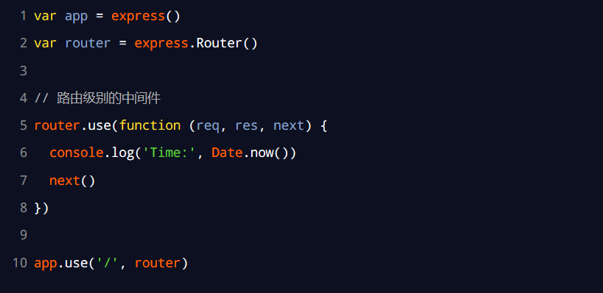
② 路由级别的中间件
绑定到express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app实例上,路由级别中间件绑定到 router
实例上,代码示例如下:
③ 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的function处理函数中,必须有 4 个形参,形参顺序从前到后,分别是
(err,req, res, next)。
注意:错误级别的中间件,必须注册在所有路由之后!
1 | |
④ Express 内置的中间件
自Express4.16.0 版本开始,Express内置了3 个常用的中间件,极大的提高了Express项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如:HTML 文件、图片、CSS样式等(无兼容性)
② express.json 解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
③ express.urlencoded 解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
1 | |
⑤ 第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在express@4.16.0之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据。使用步骤如下:
①运行 npm install body-parser安装中间件
②使用 require 导入中间件
③调用 app.use()注册并使用中间件
注意:Express内置的express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的。