Node.js-2-模块
Node.js-2
模块化
Node.js中根据模块来源的不同,将模块分为了3 大类,分别是:
- 内置模块(内置模块是由Node.js官方提供的,例如fs、path、http等)
- 自定义模块(用户创建的每个.js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如
(后缀名可以省略,node自动补全)
.
模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
防止全局变量污染
向外共享模块作用域中的成员
module对象
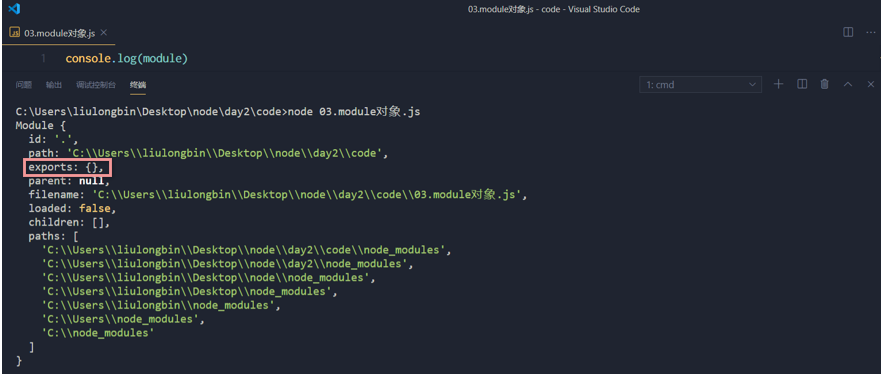
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,打印如下:
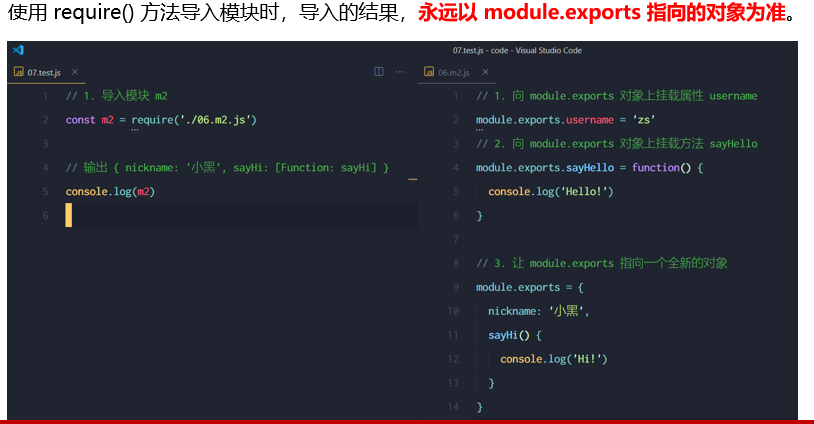
module.exports 对象
在外界使用require导入一个自定义模块的时候,得到module.exports指向的对象
exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports 和module.exports 指向同一个对象。最终共享的结果,还是以 ==module.exports指向的对象==为准。
模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
①每个模块内部,module 变量代表当前模块。
②module 变量是一个对象,它的exports属性(即module.exports)是对外的接口。
③加载某个模块,其实是加载该模块的 module.exports属性。require() 方法用于加载模块。
npm与包
Node.js中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
由于Node.js的内置模块仅提供了一些底层的API,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
包和内置模块之间的关系,类似于jQuery和浏览器内置 API 之间的关系。
注意:
- 从 https://www.npmjs.com/ 网站上搜索自己所需要的包
- 从 https://registry.npmjs.org/ 服务器上下载自己需要的包(服务器地址)
如何下载
npm 包管理工具,这个包管理工具随着Node.js的安装包一起被安装到了用户的电脑上。
npm-v
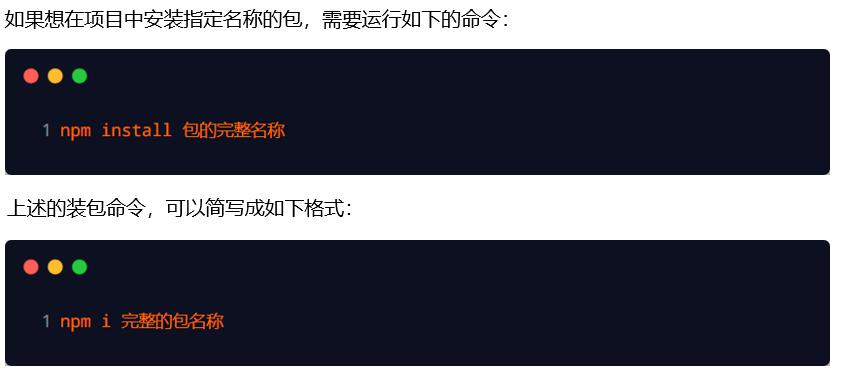
安装包
初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json 的配置文件。
其中:
node_modules 文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们。
安装指定版本的包
默认情况下,使用npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本,例如:
npm i moment@2.22.2
包的版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
- 项目的名称、版本号、描述等
- ==项目中都用到了哪些包==
- 哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
多人协作问题
第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules
那么如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中。
快速创建 package.json
npm
包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json
这个包管理配置文件:
npm init -y
注意:
①上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
②运行 npminstall 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
dependencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm install 命令安装了哪些包。
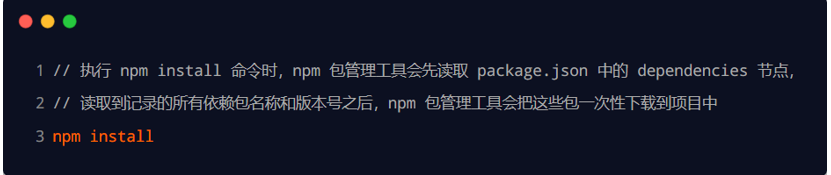
一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
卸载包
可以运行npm uninstall 命令,来卸载指定的包:
npm uninstall 包名字
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从package.json的 dependencies中移除掉。
devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies节点中。
您可以使用如下的命令,将包记录到devDependencies节点中:
解决下包慢的问题
从淘宝NPM镜像服务器下载
切换npm的镜像源
下包的镜像源,指的就是下包的服务器地址。
npm config get registry
查看当前下包的镜像地址
1 | |
将下包的镜像源切换成淘宝的镜像源
npm config get registry
检查是否下载成功
nrm
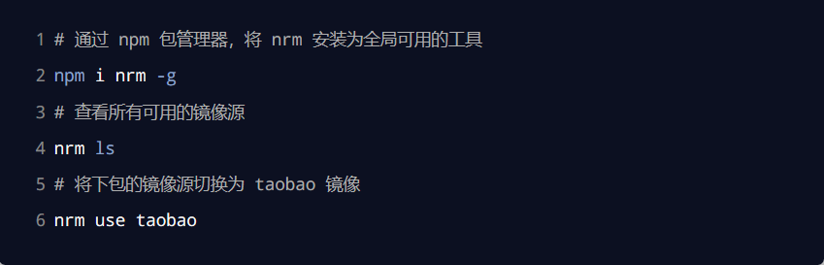
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
但是安装的时候报错了
1 | |
这个错误消息是由于在使用nrm时,cli.js文件尝试引入一个使用ES模块语法的文件(open/index.js),从而导致错误。在Node.js中,ES模块(ESM)和CommonJS模块是不同的规范,不能混合使用。因此在CommonJS模块中使用require()引入一个ES模块会报错。
为了解决这个错误,我们需要将cli.js文件中对open/index.js文件的引入方式更改为使用import()来动态引入。举个例子:
将这行代码:
const open = require('open');
改为:
import('open').then((open) => {/*代码操作*/});
包的分类
项目包
那些被安装到项目的 node_modules目录中的包,都是项目包。
项目包又分为两类,分别是:
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
注意:
①只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
②判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
规范的包结构
一个规范的包,它的组成结构,必须符合以下3点要求:
①包必须以单独的目录而存在
②包的顶级目录下要必须包含 package.json 这个包管理配置文件
③package.json 中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口。
注意:以上3点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json
开发自己的包
初始化包的基本结构
①新建 itheima-tools 文件夹,作为包的根目录
②在 itheima-tools 文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
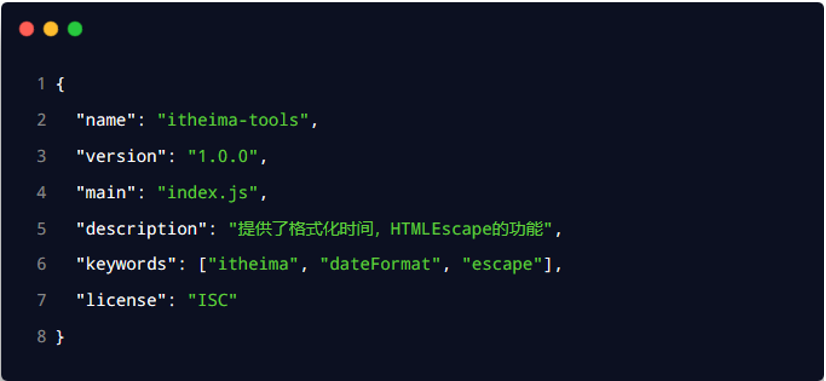
初始化 package.json
在index.js中定义方法
将不同的功能进行模块化拆分
①将格式化时间的功能,拆分到 src -> dateFormat.js 中
②将处理 HTML 字符串的功能,拆分到 src -> htmlEscape.js 中
③在 index.js 中,导入两个模块,得到需要向外共享的方法
④在 index.js 中,使用 module.exports把对应的方法共享出去
1 | |
用...将对象里面的功能展开
编写说明文档
包根目录中的 README.md 文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以markdown 的格式写出来,方便用户参考。
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
安装方式、导入方式、格式化时间、转义HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则Node.js 会按顺序分别尝试加载以下的文件:
①按照确切的文件名进行加载
②补全 .js 扩展名进行加载
③补全 .json 扩展名进行加载
④补全 .node 扩展名进行加载
⑤加载失败,终端报错
第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以‘./’ 或 ‘../’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从/node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:\Users\itheima\project\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
① C:\Users\itheima\project\node_modules\tools
② C:\Users\itheima\node_modules\tools
③ C:\Users\node_modules\tools
④ C:\node_modules\tools
目录作为模块
当把目录作为模块标识符,传递给require() 进行加载的时候,有三种加载方式:
①在被加载的目录下查找一个叫做package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
②如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
③如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannotfind module ‘xxx’