Node.js-1
Node.js-1
初识Node.js
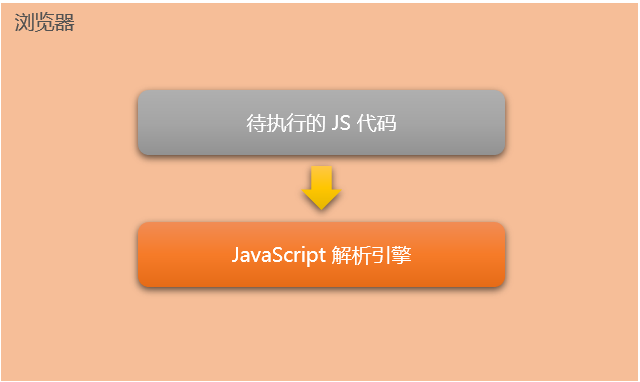
为什么JS可以在浏览器中被执行
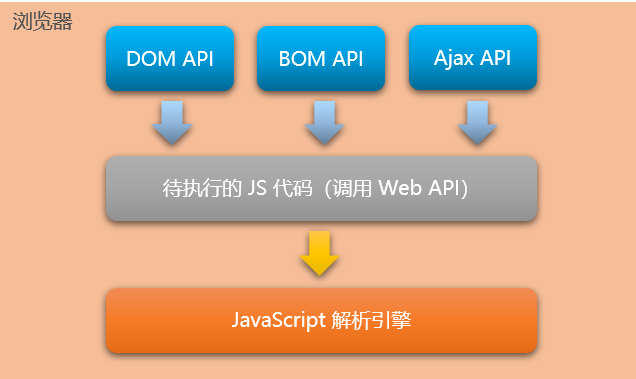
为什么JS可以操作DOM和BOM
每个浏览器都内置了 DOM、BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。
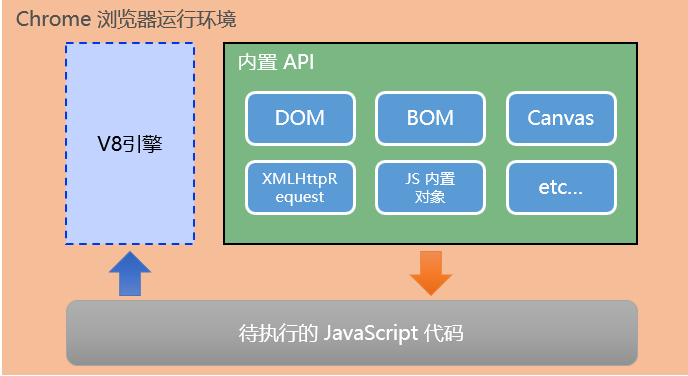
浏览器中的JS运行环境
运行环境是指代码正常运行所需的必要环境
①V8 引擎负责解析和执行JavaScript代码。
②内置 API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
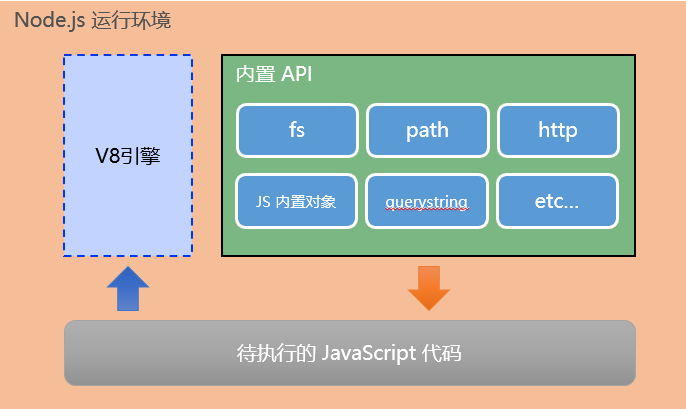
什么是Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境
①浏览器是JavaScript的前端运行环境。
②Node.js是JavaScript的后端运行环境。
③Node.js 中无法调用 DOM和BOM等浏览器内置 API。
在 Node.js 环境中执行 JavaScript 代码
①打开终端
②输入 node要执行的js文件的路径
在Windows的powershell或cmd终端中,我们可以通过如下快捷键,来提高终端的操作效率:
①使用 ↑键,可以快速定位到上一次执行的命令
②使用 tab键,能够快速补全路径
③使用 esc键,能够快速清空当前已输入的命令
④输入 cls命令,可以清空终端
fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求使fs模块来操作文件,则需要先导入
1 | |
读取指定文件中的内容
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
1 | |
- 参数1:必选参数,字符串,表示文件的路径。
- 参数2:可选参数,表示以什么编码格式来读取文件。
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
1 | |
向指定文件写入对应内容
使用fs.writeFile()方法,可以向指定的文件中写入内容,语法格式如下:
1 | |
参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
1 | |
1.“/”,斜杠表示根目录;
2.“./”,点斜杠表示当前目录;
3.“../”,点点斜杠表示父级目录,也就是当前目录的上一级目录。
路径动态拼接问题
在使用fs模块操作文件时,如果提供的操作路径是以./ 或../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:==代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。==
解决方案:在使用fs模块操作文件时,直接提供完整的路径,不要提供 ./或../开头的相对路径,从而防止路径动态拼接的问题。
1 | |
__dirname 表示当前文件所处的目录(两个下划线)
path路径模块
path 模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
路径拼接
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
1 | |
参数解读:
- …paths
<string>路径片段的序列 - 返回值:
<string>
1 | |
今后凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。不要直接使用+进行字符串的拼接
获取路径中的文件名
使用 path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下
1 | |
- path
必选参数,表示一个路径的字符串 - ext
可选参数,表示文件扩展名 - 返回:
表示路径中的最后一部分
1 | |
获取路径中的文件扩展名
使用path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:
1 | |
- path
<string>必选参数,表示一个路径的字符串 - 返回:
<string>返回得到的扩展名字符串
HTTP模块
服务器和普通电脑的区别在于,服务器上安装了web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web服务器。
在Node.js中,我们不需要使用 IIS、Apache等这些第三方 web 服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务。
用HTTP模块创建web服务器
①导入 http 模块
②创建 web 服务器实例
③为服务器实例绑定 request 事件,监听客户端的请求
④启动服务器
1 | |
req请求对象
res响应对象
解决中文乱码
根据不同url响应不同html
①获取请求的 url 地址
②设置默认的响应内容为 404 Not found
③判断用户请求的是否为 / 或 /index.html首页
④判断用户请求的是否为 /about.html 关于页面
⑤设置 Content-Type 响应头,防止中文乱码
⑥使用 res.end()把内容响应给客户端
1 | |