Ajax-4-同源策略和跨域
Ajax-4
同源策略和跨域
同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
下表给出了相对于http://www.test.com/index.html页面的同源检测:
同源策略
同源策略(英文全称Same origin policy)是浏览器提供的一个安全功能。
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
①无法读取非同源网页的Cookie、LocalStorage 和 IndexedDB
②无法接触非同源网页的DOM
③无法向非同源地址发送Ajax 请求
跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL之间进行资源的交互。
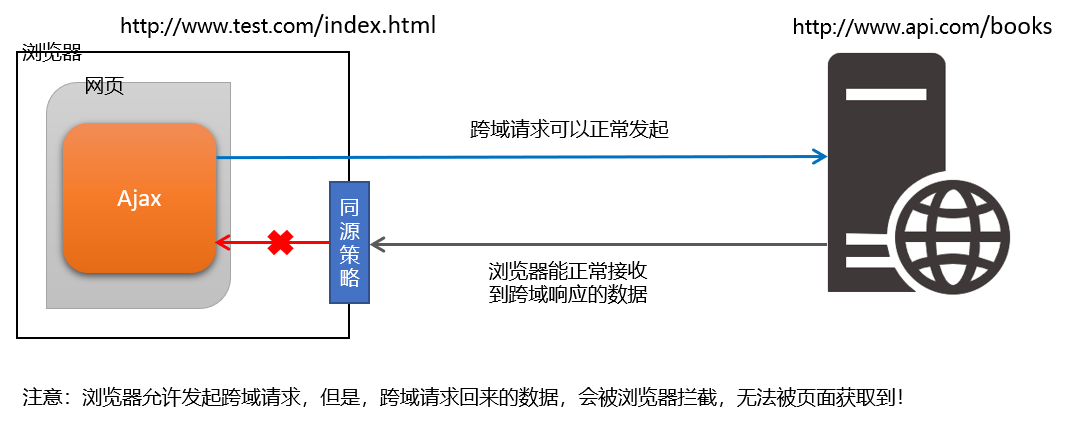
浏览器对跨域请求的拦截
被浏览器的同源策略所拦截
JSONP
是JSON的一种使用模式。可用于解决主流浏览器的跨域数据访问的问题。
实现原理
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是
<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本。因此,JSONP的实现原理,就是通过
<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
实现简单JSONP
1 | |
由于JSONP是通过<script>标签的src属性,来实现跨域数据获取的,所以,JSONP只支持GET数据请求,不支持POST请求。
注意:JSONP 和 Ajax 之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。
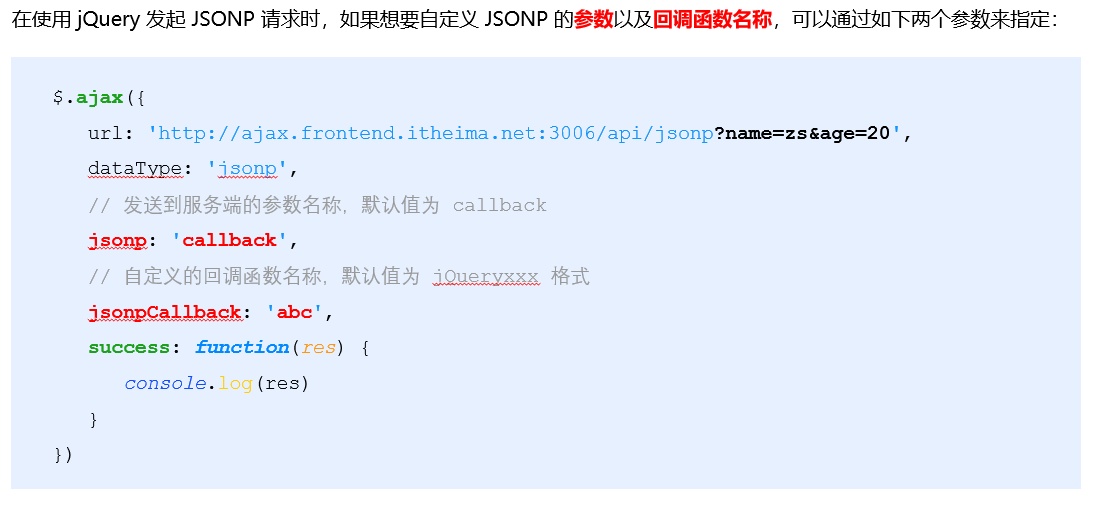
jQuery中的JSONP
1 | |
默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。
- 在发起 JSONP 请求的时候,动态向
<header>中append一个<script>标签; - 在 JSONP 请求成功以后,动态从
<header>中移除刚才append进去的<script>标签;
Ajax-4-同源策略和跨域
https://wjcbolg.cn/2023/05/04/Ajax-4/