Ajax-2
from表单的基本使用
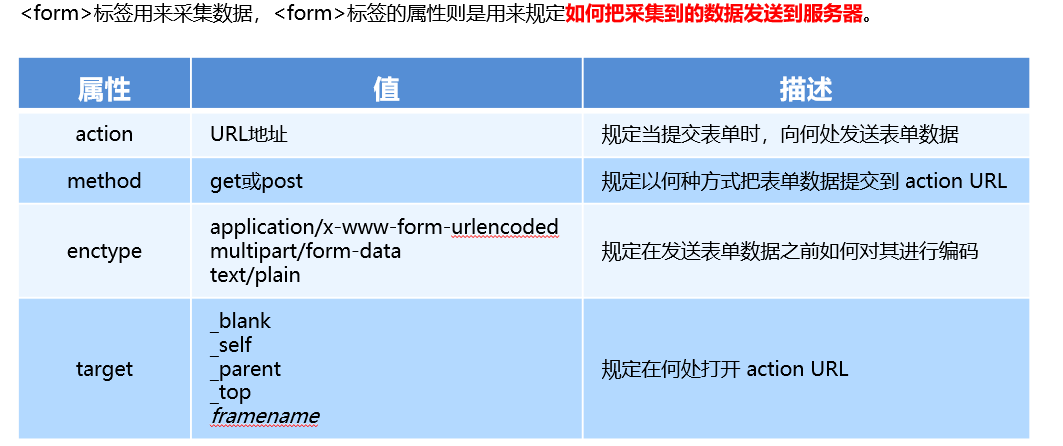
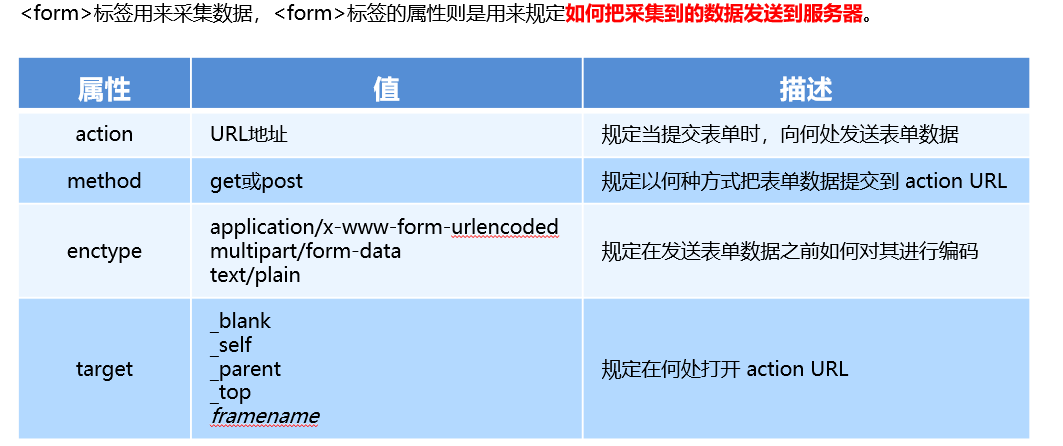
表单在网页中主要负责数据采集功能
组成部分:

_blank 在新窗口打开URL
_self 默认,在相同框架中打开
- get以URL的方式提交数据 ,默认情况下,method的值为get(适合提交少量,简单的数据)
- post以Form Data的方式提交数据,URL地址栏看不到数据(适合于大量复杂的包含文件上传的数据)
- 在实际开发中,
<form>表单的post提交方式用的最多,很少用get。例如登录、注册、添加数据等表单操作,都需要使用post方式来提交表单。

表单的同步提交
通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL 的行为,叫做表单的同步提交。
缺点
- ①
<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。
- ②
<form>表单同步提交后,页面之前的状态和数据会丢失。
解决方案
表单只负责采集数据,Ajax负责将数据提交到服务器
通过ajax提交表单数据
1.监听表单提交事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <body>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
$('#f1').on('submit', function () {
alert('监听到了表单的提交事件2')
})
})
</script>
</body>
|
2.阻止表单默认提交行为
e.preventDefault()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script>
$(function () {
$('#f1').on('submit', function (e) {
alert('监听到了表单的提交事件2')
e.preventDefault()
})
})
</script>
|
3.快速获取表单数据
1.serialize()函数 jQuery提供
1
2
3
4
| $('#form').serialize()
|
注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加name属性!
返回值是字符串类型
1
2
3
4
5
6
7
8
9
10
11
12
13
| $(function () {
$('#formAddCmt').submit(function (e) {
e.preventDefault()
var data = $(this).serialize()
$.post('http://www.liulongbin.top:3006/api/addcmt', data, function (res) {
if (res.status !== 201) {
return alert('发表评论失败!')
}
getCommentList()
$('#formAddCmt')[0].reset()
})
})
})
|
模板引擎
基本概念
用字符串拼接的形式来渲染UI结构时,如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
- 模板引擎可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面
art-template
使用步骤
①导入 art-template
②定义数据
③定义模板
④调用 template函数
⑤渲染HTML结构
标准语法
{{}},在{{}}内可以进行变量输出,循环数组等操作- 原文输出(如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染)
1
2
3
4
5
| {{if flag === 0}}
flag的值是0
{{else if flag === 1}}
flag的值是1
{{/if}}
|
1
2
3
| {{each hobby}}
<li>索引是:{{$index}},循环项是:{{$value}}</li>
{{/each}}
|
定义过滤器的基本语法
1
| template.defaults.imports.filterName=function(){} 过滤器函数一定要返回处理结果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <body>
<div id="news-list"></div>
<!-- 定义模板 -->
<script type="text/html" id="tpl-news">
{{each data}}
<div class="news-item">
<img class="thumb" src="{{'http://www.liulongbin.top:3006' + $value.img}}" alt="" />
<div class="right-box">
<h1 class="title">{{$value.title}}</h1>
<div class="tags">
{{each $value.tags}}
<span>{{$value}}</span>
{{/each}}
</div>
<div class="footer">
<div>
<span>{{$value.source}}</span>
<span>{{$value.time | dateFormat}}</span>
</div>
<span>评论数:{{$value.cmtcount}}</span>
</div>
</div>
</div>
{{/each}}
</script>
</body>
function getNewsList() {
$.get('http://www.liulongbin.top:3006/api/news', function (res) {
if (res.status !== 200) {
return alert('获取新闻列表数据失败!')
}
for (var i = 0; i < res.data.length; i++) {
res.data[i].tags = res.data[i].tags.split(',')
}
console.log(res)
var htmlStr = template('tpl-news', res)
$('#news-list').html(htmlStr)
})
}
|
正则
1.exec()函数用于检索字符串中的正则匹配,如果字符串中有匹配的值,则返回该匹配值,否则返回 null。
2.分组:正则表达式中 ( ) 包起来的内容表示一个分组,可以通过分组来提取自己想要的内容
1
2
3
4
5
6
7
8
| var str = '<div>我是{{name}}</div>'
var pattern = /{{([a-zA-Z]+)}}/
var patternResult = pattern.exec(str)
console.log(patternResult)
|
3.replace()操作
1
2
3
4
5
6
7
8
| var str = '<div>我是{{name}}</div>'
var pattern = /{{([a-zA-Z]+)}}/
var patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str)
|
4.多次replace()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str)
patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str)
patternResult = pattern.exec(str)
console.log(patternResult)
改进成while循环
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while(patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], patternResult[1])
}
console.log(str)
|
5.replace替换为真值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <body>
<script>
var data = { name: '张三', age: 20 }
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while (patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], data[patternResult[1]])
}
console.log(str)
</script>
</body>
|
实现简单的模板引擎
①定义模板结构
②预调用模板引擎
③封装 template函数
④导入并使用自定义的模板引擎