AJAX-1
服务器和客户端
服务器:负责存放和对外提供资源的电脑
客户端:负责获取和消费资源的电脑
URL地址
统一资源定位符,用于标识互联网上每个资源的唯一存放位置
组成部分:
- 客户端与服务器之间的通信协议
- 存资源的服务器名称
- 资源在服务器上具体的存放位置
通信过程
- 请求-处理-响应
服务器对外提供的资源
网页中的数据也是服务器对外提供的一种资源
如何请求数据
请求-处理-响应
如果要在网页中请求服务器上的数据资源,则需要用到 ==XMLHttpRequest对象==.
XMLHttpRequest(简称 xhr)是浏览器提供的js 成员,通过它,可以请求服务器上的数据资源。
最简单的用法 var xhrObj = new XMLHttpRequest()
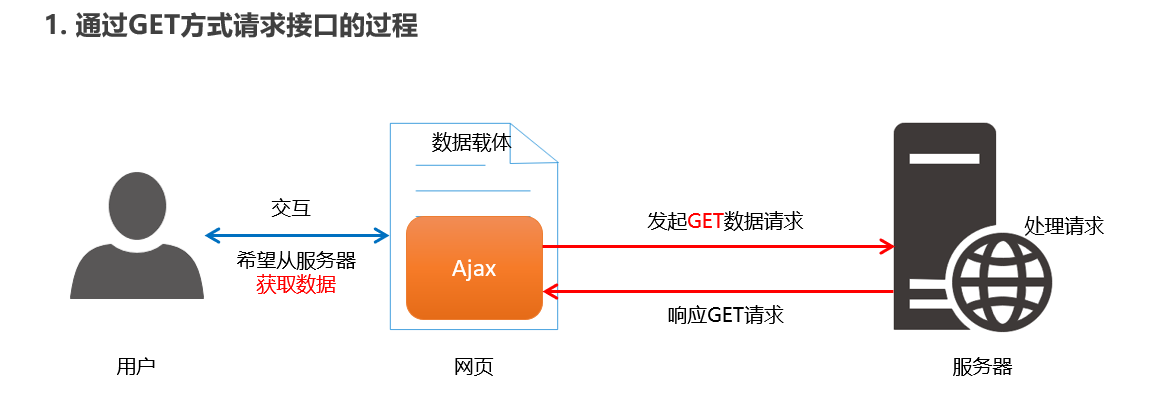
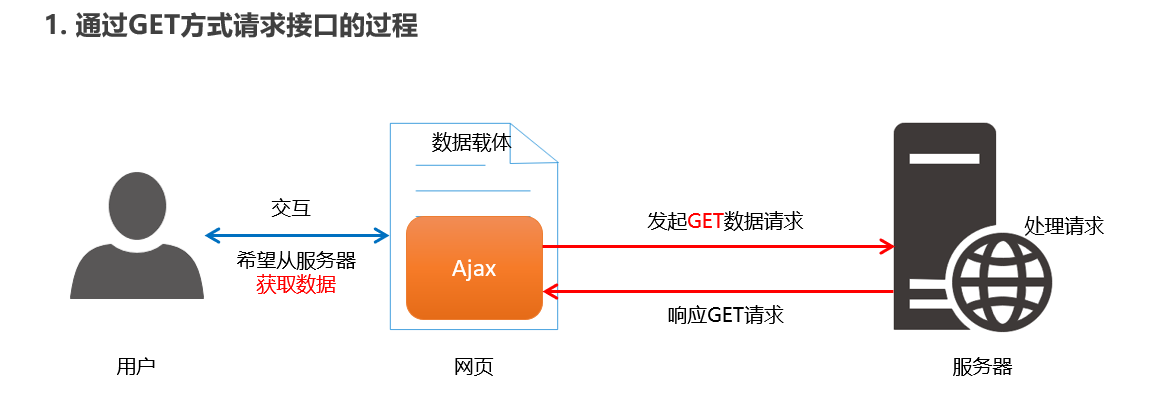
资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求。
get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL地址,从服务器获取HTML文件、css文件、js文件、图片文件、数据资源等
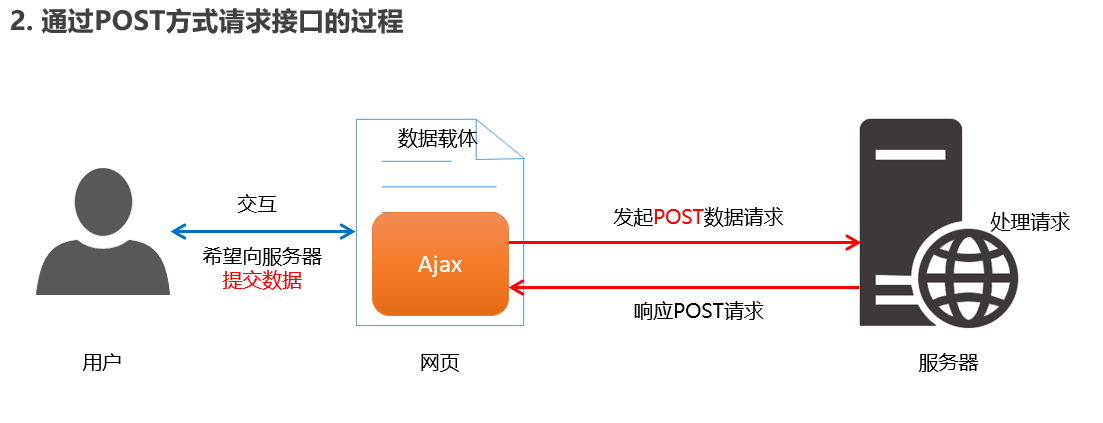
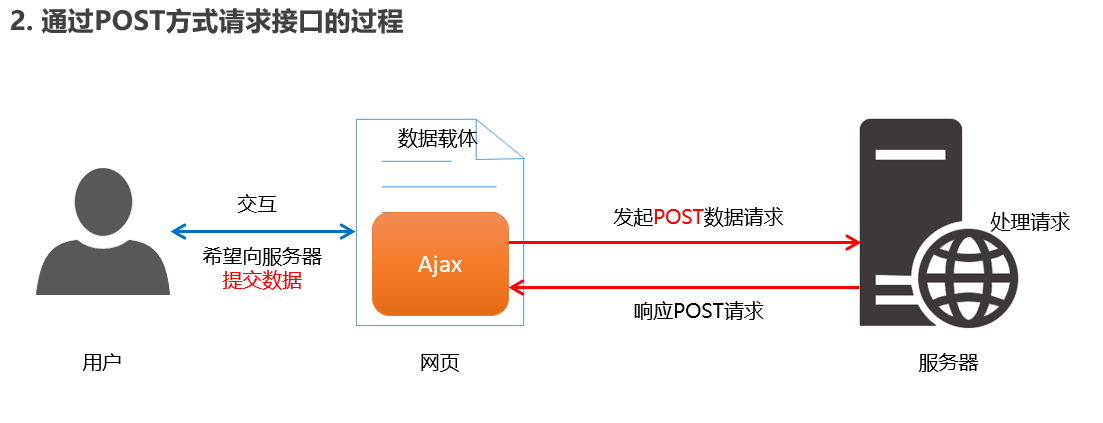
post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
什么是Ajax
Ajax的全称是AsynchronousJavascript And XML(异步 JavaScript和XML)。
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
应用场景:用户名检测,数据增删改查,数据分页
jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了 Ajax 的使用难度。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| $.get(url, [data], [callback])
data 可选,请求资源需要携带的参数
callback 可选,求成功时的回调函数
<body>
<button id="btnGETINFO">发起单参数的GET请求</button>
<script>
$(function () {
$('#btnGETINFO').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res)
})
})
})
</script>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| $.post(url,[data],[callback])
data 要提交的数据
callback 数据提交成功后的回调函数
<body>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '水浒传', author: '施耐庵', publisher: '天津图书出版社' }, function (res) {
console.log(res)
})
})
})
</script>
</body>
|
1
2
3
4
5
6
7
| $.ajax({
type: '',
url: '',
data:{},
success: function(res) {}
})
|
发起get请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| $.ajax({
type: 'GET',
url: '',
data:{id:'1'},
success: function(res)
})
<script>
$(function(){
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function (res) {
console.log(res)
}
})
})
})
</script>
|
发起post请求(一样的逻辑)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <body>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function (res) {
console.log(res)
}
})
})
})
</script>
</body>
|
接口
- 使用ajax请求数据时,被请求的URL地址,就叫做数据接口。
- 每个接口必须有请求方式。
接口的请求过程
1.get

2.post

接口的测试工具
postman
使用postman测试GET接口
参数部分选params
使用postman测试post接口
参数部分选择body面板并勾选数据格式
接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
组成部分
- 接口名称
- 接口URL
- 调用方式
- 参数格式
- 响应格式
- 返回示例