jQuery-1
概述
js库(对原生js的封装)
基本使用
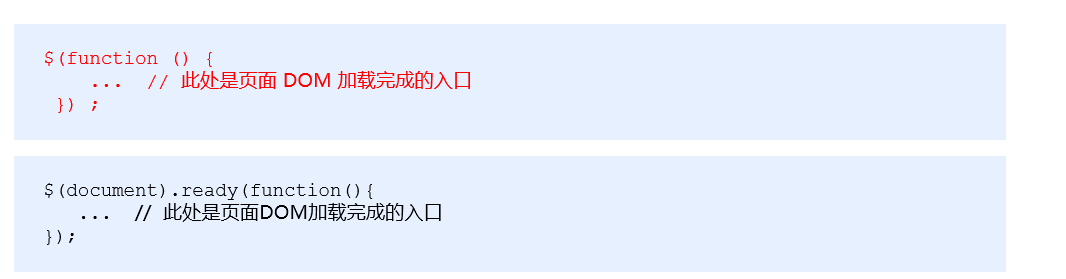
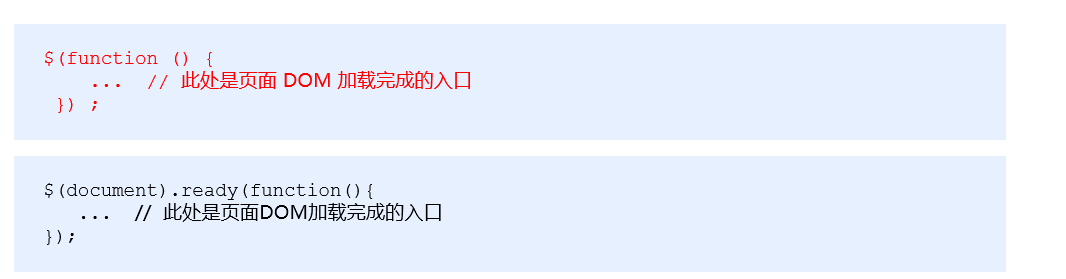
入口函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <script src="jquery.min.js"></script>
<script>
$(function() {
$('div').hide();
})
</script>
|

- $是jquery的顶级对象也是jquery的别称
- 把元素利用$包装成jQuery对象
jQuery对象和DOM对象
- $(‘div’) 是一个jQuery对象
- 本质是利用$对DOM对象包装后产生的对象,本质是伪数组
- jQuery对象只能使用jQuery方法
两个对象是可以相互转换的
(想用原生的一些属性和方法需要把jQuery转换)
1
2
3
4
| ${DOM对象} jquery->dom
dom->jquery
${'video'}[index] index:索引
${'video'}.get(index)
|
jQuery-API
jQuery选择器
${‘选择器’} //里面选择器直接写CSS选择器,要加引号
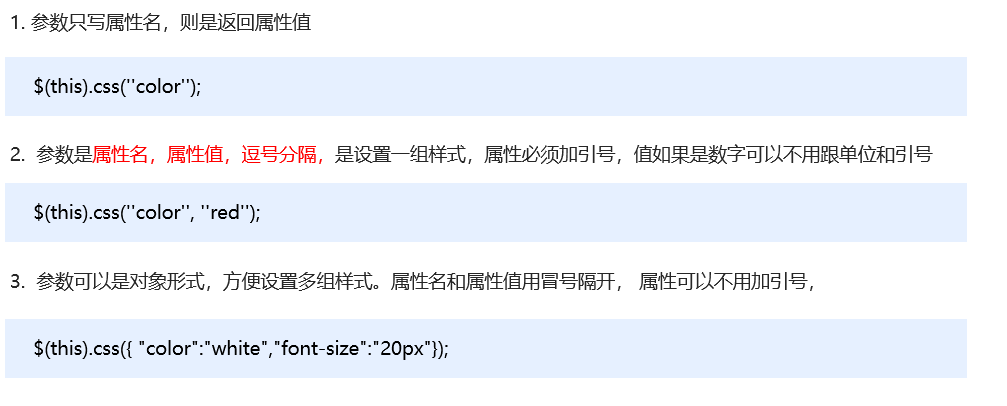
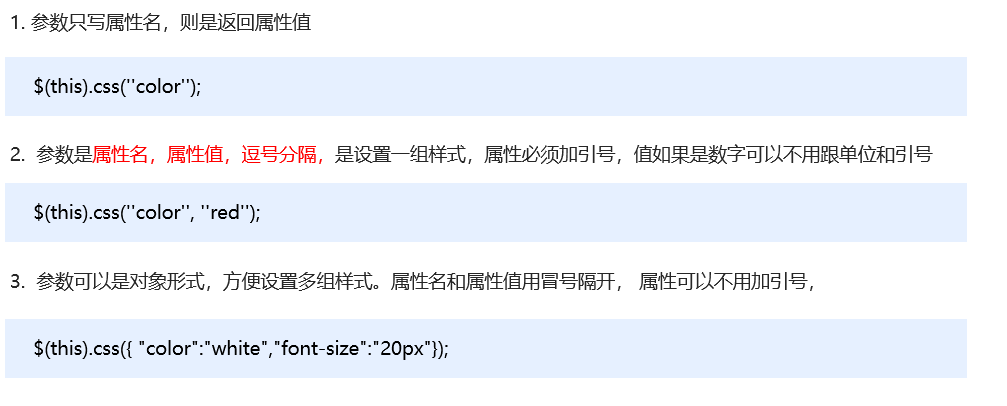
jQuery设置样式
${‘div’}.css(“background”,”pink”)
jQuery隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
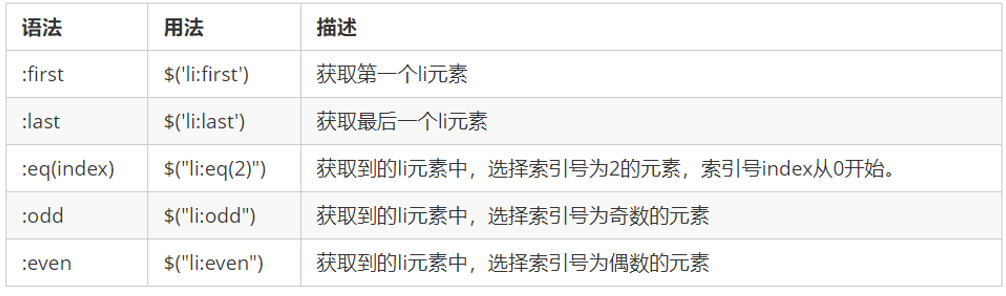
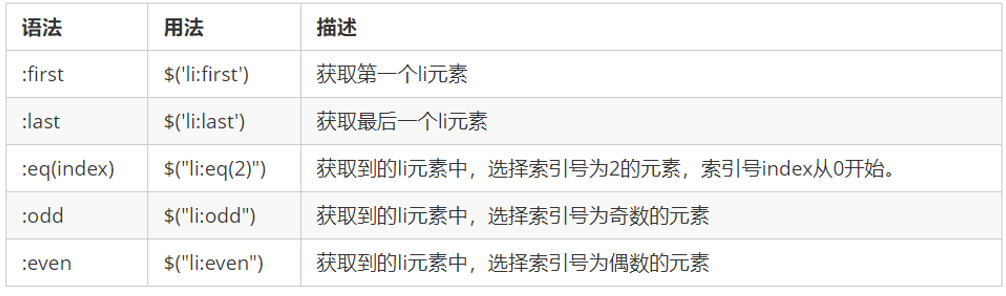
jQuery筛选选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
</script>
</body>
|
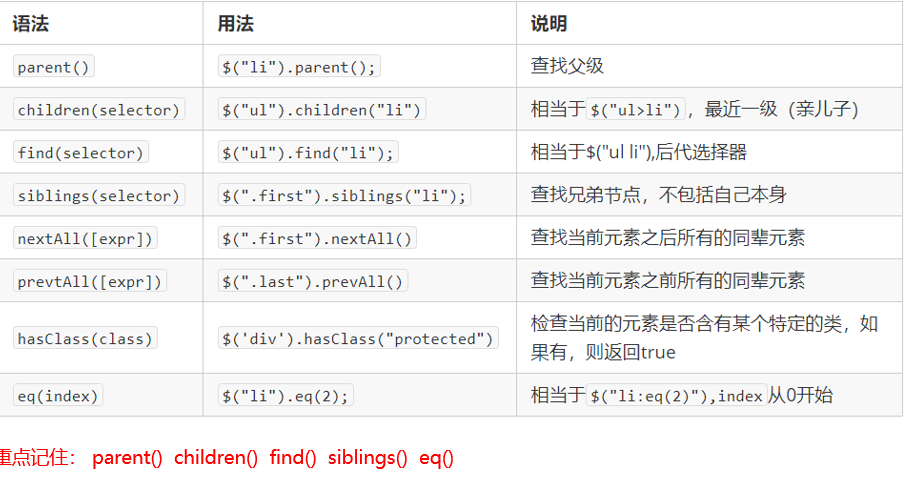
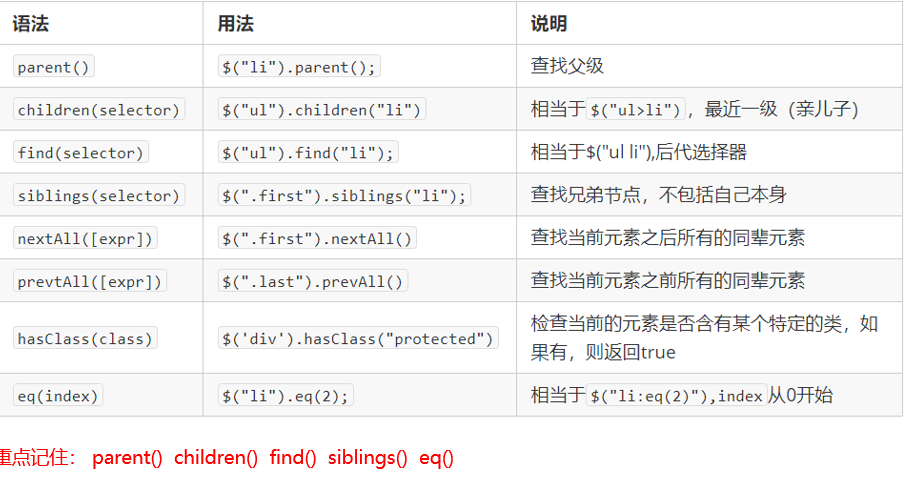
jQuery筛选方法

jQuery排他思想
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
$("button").click(function() {
$(this).css("background", "pink");
$(this).siblings("button").css("background", "");
});
})
</script>
</body>
|
链式编程
1
2
| $(this).css('color', 'red').sibling().css('color', '');
|
操作样式
操作css

设置类样式 作用等同于原生的classList
1.$(“div”).addClass(‘’current’’); 添加类
2.$(‘div’).removeClass(‘current’) 移除类
3.$(‘div’).toggleClass(‘current’) 切换类
- jQuery里面的类操作只是对指定类名操作,不会影响原先类名
jQuery效果
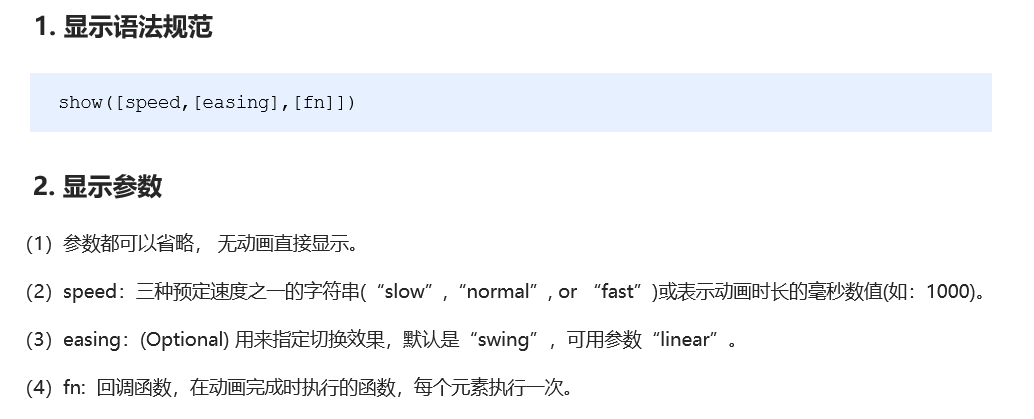
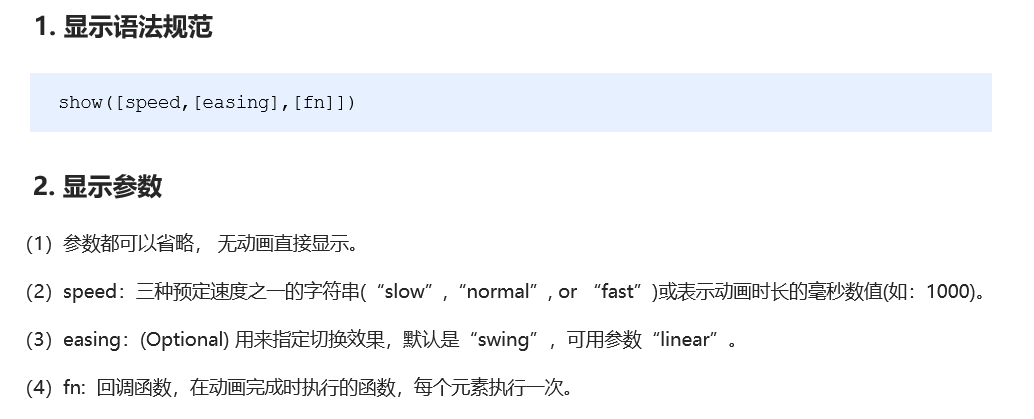
1.显示隐藏效果

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
});
</script>
</body>
|
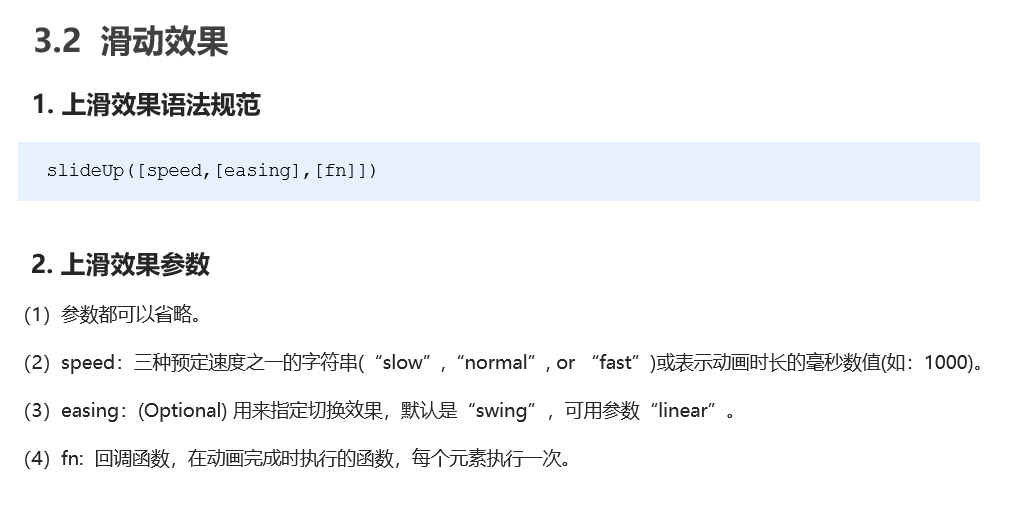
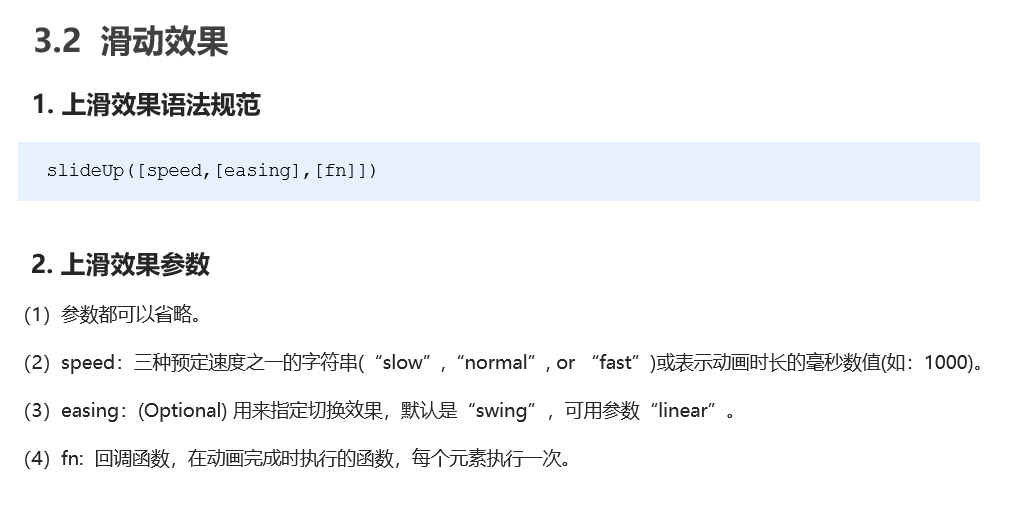
2.滑动效果

这些方法的结构都相似
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").slideDown();
})
$("button").eq(1).click(function() {
$("div").slideUp(500);
})
$("button").eq(2).click(function() {
$("div").slideToggle(500);
});
});
</script>
</body>
|
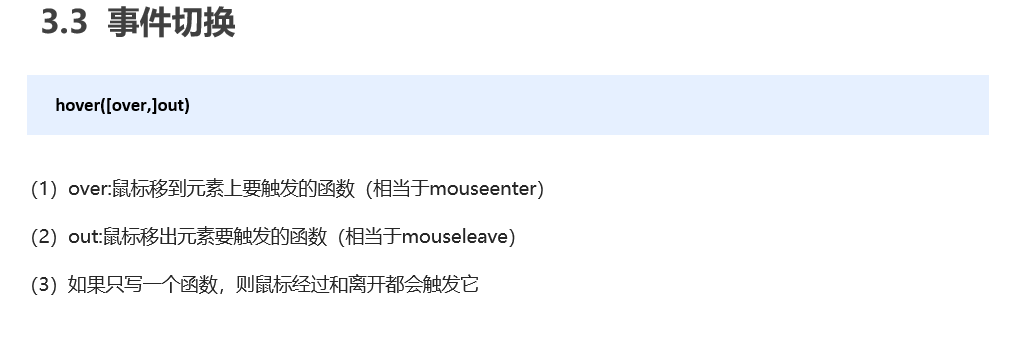
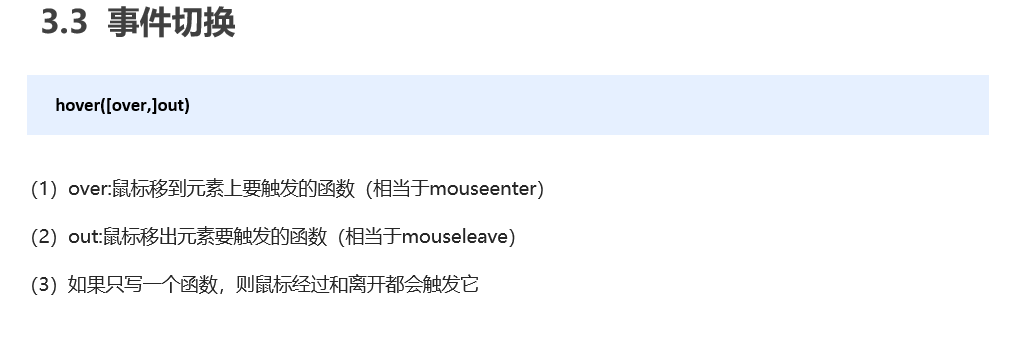
3.事件切换

4.停止动画排队
stop( )方法用于停止动画排队效果
1
2
3
4
| $(".nav>li").hover(function() {
$(this).children("ul").stop().slideToggle();
});
|
谁做动画给谁加stop
5.淡入淡出效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <script>
$(function() {
$("button").eq(0).click(function() {
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
$("div").fadeTo(1000, 0.5);
});
});
</script>
|
6.自定义动画
1
| animate(params,[speed],[easing],[fn])
|
params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,
如果是复合属性则需要采取驼峰命名法 borderLeft。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <body>
<button>动起来</button>
<div></div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
|