JS-进阶-原型
JS学习笔记15
封装
js通过构造函数实现封装
- 但是存在浪费内存的问题
- 用原型解决构造函数浪费内存的问题
原型
- 构造函数通过原型分配的函数是所有对象所共享的
- JS规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们称为原型对象
- 公共的方法写到原型对象身上
==构造函数和原型里面的this都指向实例化的对象==
constructor属性
每个原型对象里面都有一个constructor属性,指向该原型的构造函数
使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样会覆盖构造函数原型对象原来的内容,即修改后的原型对象失去了constructor,所以需要重新加上。
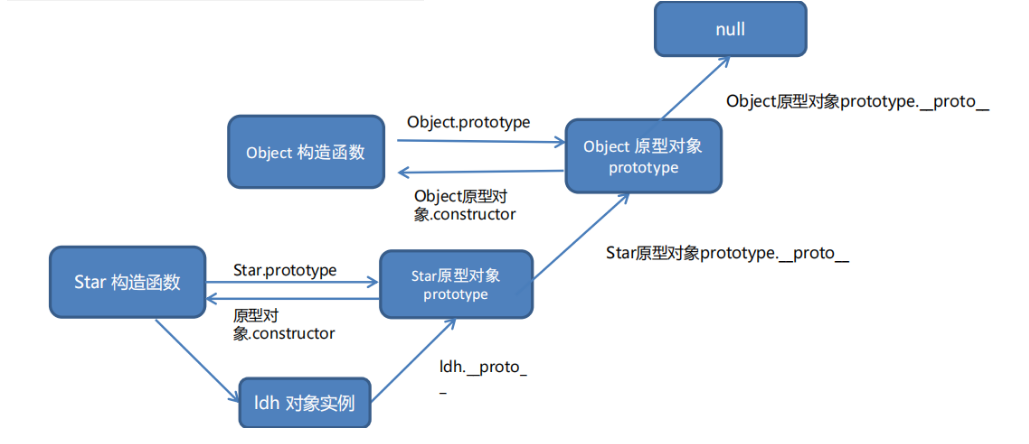
对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
__proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
__proto__是JS非标准属性- [[prototype]]和
__proto__意义相同 - 用来表明当前实例对象指向哪个原型对象prototype
- ==只要是对象就有这个属性==
原型继承
1 | |
- 某些构造函数想要继承某个类的属性,于是就将父类创造的对象赋值给原型,但是赋值的父类的对象不能相同,得用构造函数创造不同的对象,因为相同的对象引用地址相同,会导致给该原型添加方法是,所以引用该原型的子类都会加上那个方法。
原型链

① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
(数组向上查找到Array.prototype,Array.prototype向上还是Object.prototype)
可以认为是一种查找路径。
JS-进阶-原型
https://wjcbolg.cn/2023/04/29/JS学习笔记15/