JS学习笔记10
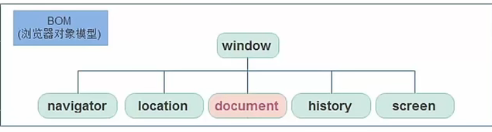
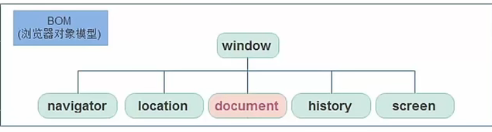
window对象
BOM是浏览器对象模型

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
定时器-延时函数
js中内置的一个用来让代码延迟执行的函数,叫setTimeout
setTimeout(回调函数,时间)
1
2
3
4
5
6
7
8
9
|
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
间歇函数 setInterval : 每隔一段时间就执行一次, , 平时省略window
* 清楚延时函数
```js
clearTimeout(timerId)
|
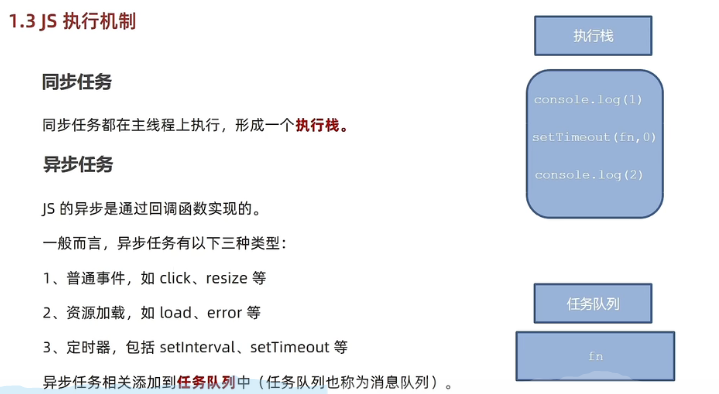
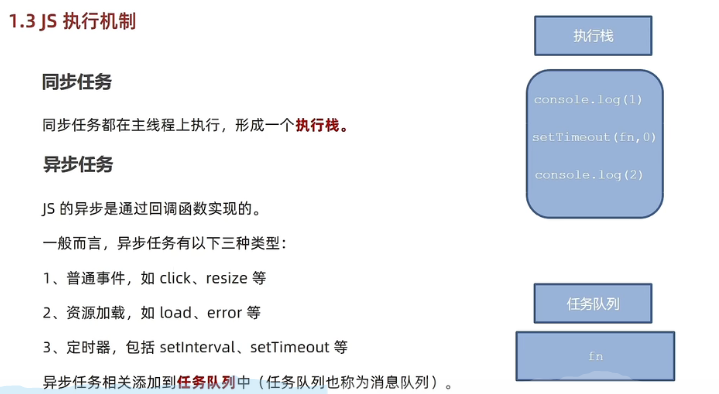
JS执行机制

123
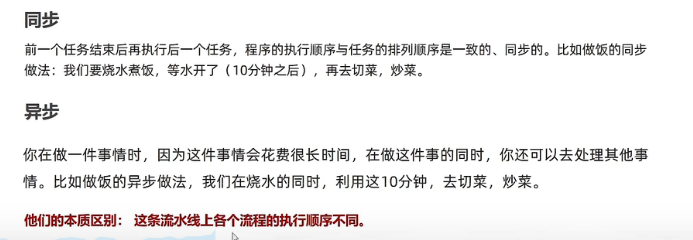
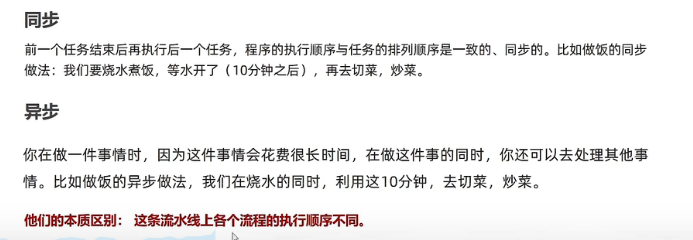
js的同步和异步

同步任务都在主线程上执行,形成一个==执行栈==

先执行==执行栈中的同步任务==
异步任务放到任务队列中
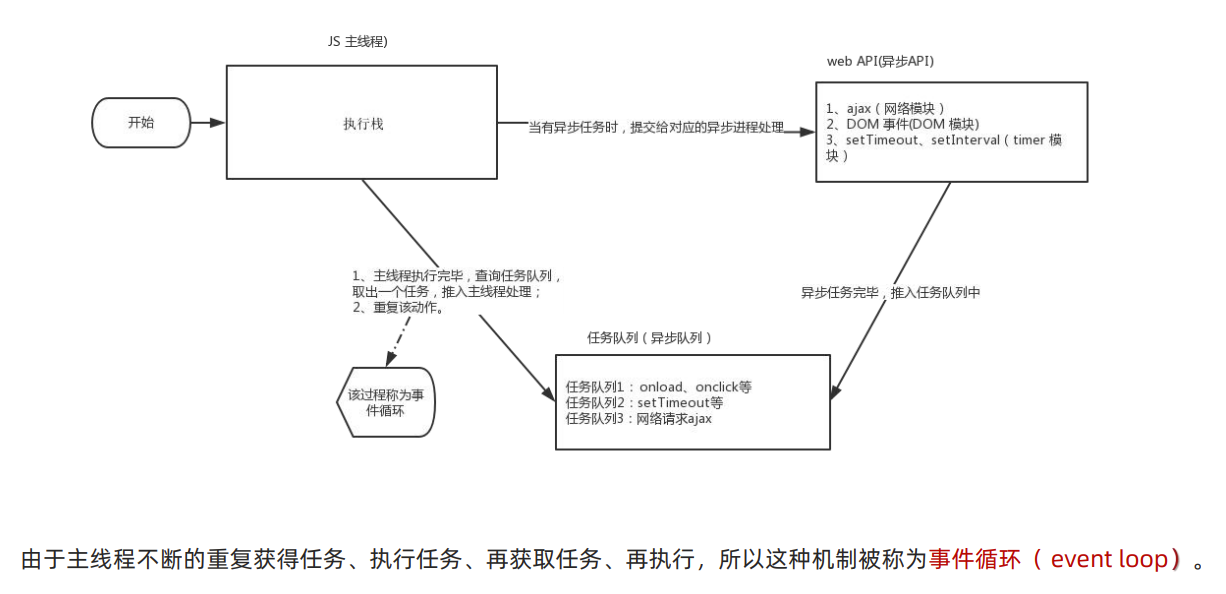
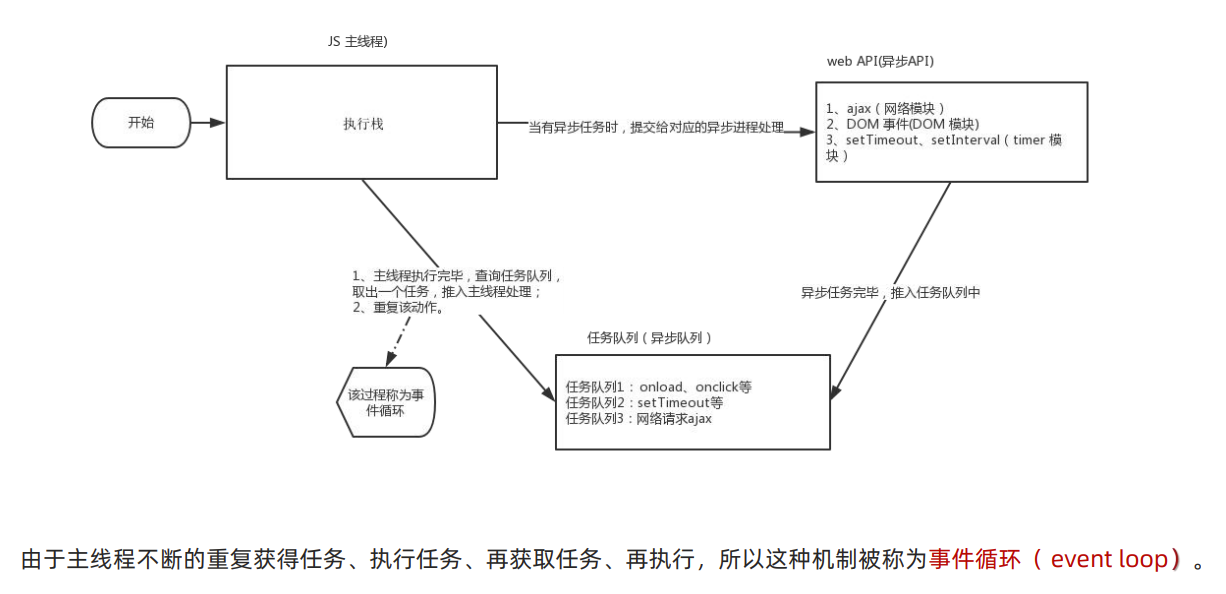
事件循环
event loop
同步任务优先执行,异步任务交给浏览器处理,浏览器处理完后添加到任务队列中,同步任务不断检查任务队列

location
location (地址) 它拆分并保存了 URL 地址的各个组成部分, 它是一个对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <body>
<form>
<input type="text" name="search"> <button>搜索</button>
</form>
<a href="#/music">音乐</a>
<a href="#/download">下载</a>
<button class="reload">刷新页面</button>
<script>
console.log(location.href)
console.log(location.search)
console.log(location.hash)
const btn = document.querySelector('.reload')
btn.addEventListener('click', function () {
location.reload(true)
})
</script>
</body>
|
navigator
1
2
3
4
5
6
7
8
9
10
|
(function () {
const userAgent = navigator.userAgent
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}})();
|
history
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <body>
<button class="back">←后退</button>
<button class="forward">前进→</button>
<script>
const forward = document.querySelector('.forward')
forward.addEventListener('click', function () {
history.go(1)
})
const back = document.querySelector('.back')
back.addEventListener('click', function () {
history.go(-1)
})
</script>
</body>
|
本地存储
本地存储:将数据存储在本地浏览器中
localStorage
1
2
3
4
5
6
7
8
9
10
11
12
13
| <body>
<script>
localStorage.setItem('age', 18)
console.log(typeof localStorage.getItem('age'))
localStorage.removeItem('age')
</script>
</body>
|
本地存储只能存储字符串数据类型
sessionStorage
特性:
- 用法跟localStorage基本相同
- 区别是:当页面浏览器被关闭时,存储在 sessionStorage 的数据会被清除
localStorage 存储复杂数据类型
解决:需要将复杂数据类型转换成JSON字符串,再存储到本地
语法:JSON.stringify(obj)
1
| localStorage.setItem('obj',JSON.stringify(obj))
|
JSON对象,属性和值有双引号
1
| JSON.parse(localStorage.getItem('obj'))
|
数组方法
数组map 方法
1
2
3
4
5
6
7
8
9
10
11
12
| <body>
<script>
const arr = ['red', 'blue', 'pink']
const newArr = arr.map(function (ele, index) {
return ele + '颜色'
})
console.log(newArr)
</script>
</body>
|
数组join方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <body>
<script>
const arr = ['red', 'blue', 'pink']
const newArr = arr.map(function (ele, index) {
return ele + '颜色'
})
console.log(newArr)
console.log(newArr.join())
console.log(newArr.join(''))
console.log(newArr.join('|'))
</script>
</body>
|