JS学习笔记6(API-DOM)
前面基础部分笔记较简略,这里开始做细致的记录
==(DOM-获取元素)==
const
1
2
3
4
| const array=['a','b','c'];
array.push('d');
|
不会报错,因为地址没有修改,改变的是地址指向的内容。
声明变量优先给const,后续需要修改再改为let
==建议数组和对象使用const声明==
介绍
概念
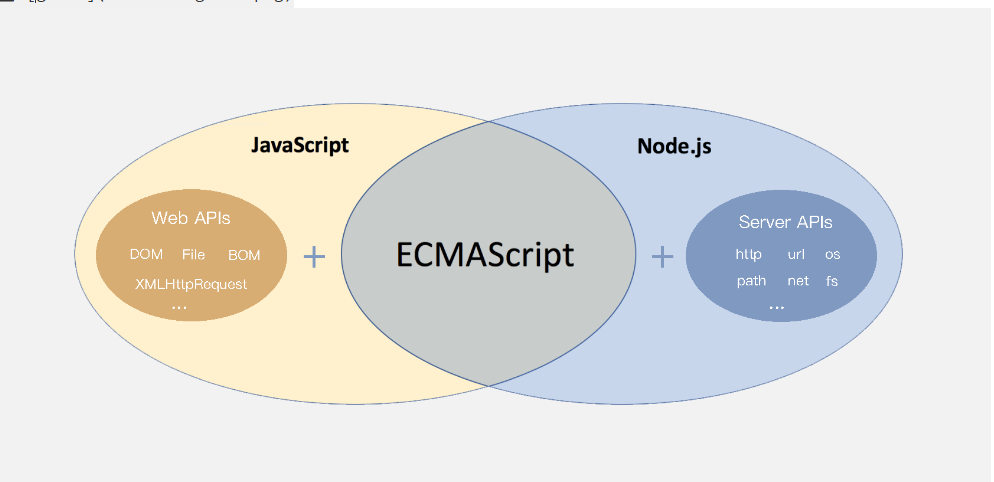
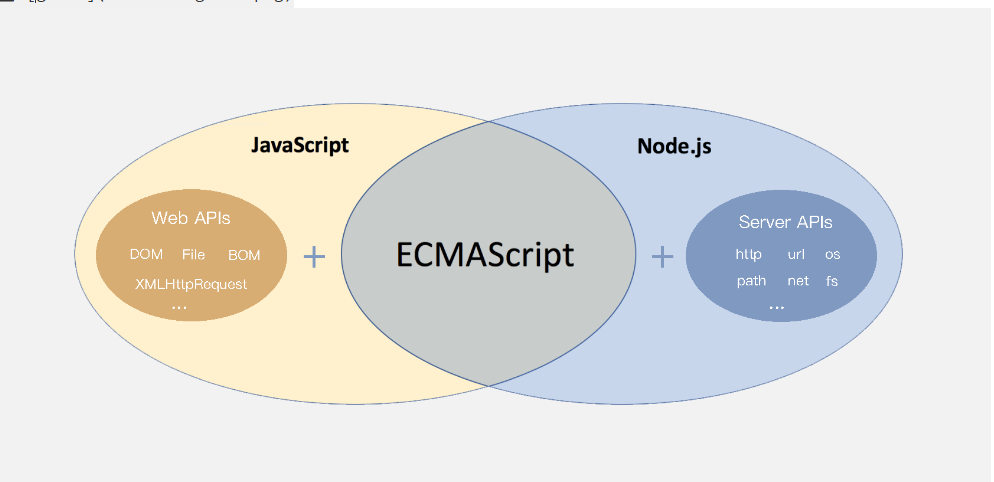
ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。

- 使用JS去操作HTML和浏览器
- 分类:DOM(文档对象模型)和BOM(浏览器对象模型)
DOM(Document Object Model)是将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
DOM树
- 将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
- 作用:直观的体现了标签与标签之间的关系
DOM对象
浏览器根据HTML标签生成的JS对象
核心思想:把网页内容当作对象处理
==document是DOM里最大的对象==
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <script>
console.log(document.documentElement);
console.log(document.body);
document.write('Hello World!');
</script>
|
获取DOM对象
(根据CSS选择器的方式)
选中匹配的第一个元素
querySelsecor() 参数包含一个或多个有效的字符串
返回选择器匹配的第一个元素,
1
2
3
4
| <script>
const p = document.querySelector('p')
</script>
|
选择匹配的元素集合
querySelectAll()
返回选择器匹配的对象集合,伪数组(有长度有索引,没有pop,push等方法)
其他方法

操作对象
操作标签内容
对象.innerText
只识别文本,不解析标签
对象.innerHtml
能识别文本,解析标签
操作常用属性
直接能过属性名修改
1
2
3
4
5
6
7
8
| <script>
const pic = document.querySelector('.pic')
pic.src = './images/lion.webp'
pic.width='400px'
pic.alt = '图片不见了...'
</script>
|
操作元素样式属性
style
应用【修改样式】,通过修改行内样式 style 属性,实现对样式的动态修改。
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 - 修改样式</title>
</head>
<body>
<div class="box">随便一些文本内容</div>
<script>
// 获取 DOM 节点
const box = document.querySelector('.intro')
box.style.color = 'red'
box.style.width = '300px'
// css 属性的 - 连接符与 JavaScript 的 减运算符
// 冲突,所以要改成驼峰法
box.style.backgroundColor = 'pink'
</script>
</body>
</html>
(注意属性名有-,用小驼峰命名)
|
修改样式比较少的情况下有优势
生成的是行内样式表,权重比较高
className
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 - 修改样式</title>
<style>
.pink {
background: pink;
color: hotpink;
}
</style>
</head>
<body>
<div class="box">随便一些文本内容</div>
<script>
// 获取 DOM 节点
const box = document.querySelector('.box')
box.className = 'box pink'
</script>
</body>
</html>
|
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名’box pink’
==classList==
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.active {
width: 300px;
height: 300px;
background-color: hotpink;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<script>
// 1.获取元素
// let box = document.querySelector('css选择器')
let box = document.querySelector('div')
// add是个方法 添加 追加 类名不加点,并且是字符串
// box.classList.add('active')
// remove() 移除 类
// box.classList.remove('one')
// 切换类 原来有这个类就删除,没有就加上
box.classList.toggle('one')
</script>
</body>
</html>
|
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的跟其他的标签属性没有任何区别
(得到表单的值用value)
获取:DOM对象.属性名
设置:DOM对象.属性名= 新值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" value="请输入">
<button disabled>按钮</button>
<input type="checkbox" name="" id="" class="agree">
<script>
// 1. 获取元素
let input = document.querySelector('input')
// 2. 取值或者设置值 得到input里面的值可以用 value
// console.log(input.value)
input.value = '小米手机'
input.type = 'password'
// 2. 启用按钮
let btn = document.querySelector('button')
// disabled 不可用 = false 这样可以让按钮启用
btn.disabled = false
// 3. 勾选复选框
let checkbox = document.querySelector('.agree')
checkbox.checked = true
checkbox.checked='true' (也能选中,有默认的隐式转换,除了空字符串是false)
</script>
</body>
</html>
|
自定义属性
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1"> 自定义属性 </div>
<script>
// 1. 获取元素
let div = document.querySelector('div')
// 2. 获取自定义属性值
console.log(div.dataset.id)
</script>
</body>
</html>
|
定时器-间歇函数
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
1
2
3
4
5
6
| setInterval(函数,间隔时间);
setInterval(function(){},1000);单位是ms
function fn(){
}
setInterval(fn,1000) (函数名不需要加括号)
|
在某些情况下需要关闭
let n=setInterval
clearInterval(n)