JS基础语法5
JS学习笔记5
对象
对象是 JavaScript 数据类型的一种,之前已经学习了数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种数据集合。它由属性和方法两部分构成。
声明
1 | |
属性
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
- 属性都是成 对出现的,包括属性名和值,它们之间使用英文
:分隔 - 多个属性之间使用英文
,分隔 - 属性就是依附在对象上的变量
- 属性名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
1 | |
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值(访问)
1 | |
增加和修改
对象.属性=新值
对象.新属性=值
(没有就是新增,有就是修改)
注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
删除
delete 对象.属性
方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文
,分隔 - 方法是依附在对象中的函数
- 方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
1 | |
方法也可以根据属性类型的方式进行添加
==遍历对象==
1 | |
内置对象
console,document,Math
简单和复杂数据类型
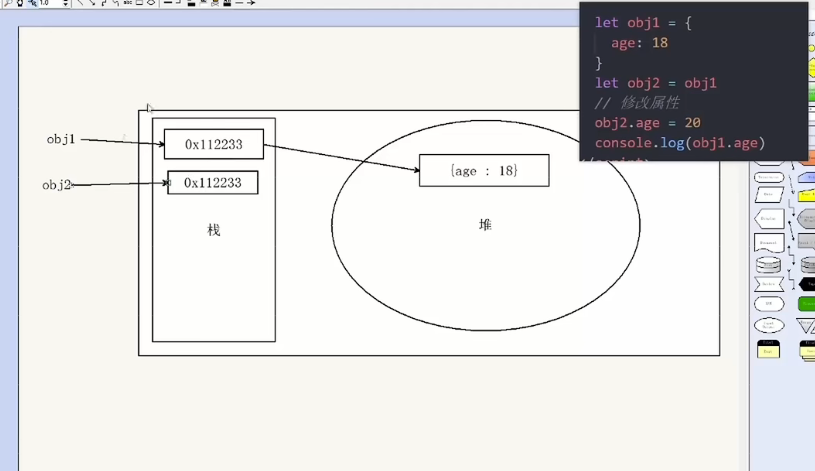
简单数据类型放栈里,复杂数据类型内容在堆里。定义的变量是放在栈里指向复杂数据类型内容的指针

JS基础语法5
https://wjcbolg.cn/2023/04/21/JS学习笔记5/