JS基础语法1
JS学习笔记1
(基础语法部分笔记简略)
js输入输出语法
输出语法
document.write() 页面中打印
参数解析:
(1).expN:可以是一个或者多个参数,如果是多个参数,那么按照顺序写入文档。(如果写入多个参数的话,这些参数会自动换行显示)
(2)这里的参数可以是变量,也可以是函数体、函数自执行体,数字等等,也可以进行一些简单的运算
(3)参数支持标签属性,写入的时候会按照html进行解析,但是需要用字符串的形式(常用的标签属性就是换行符
==Javascript 中只能在 HTML 输出流中使用 document.write,在文档已加载后使用它(比如在函数中),会覆盖整个文档。==console.log() 控制台中打印
参数:var:变量,可以是数组类型,对象类型,或者字符串类型等。
alert() 弹窗
输入语法
prompt()
代码执行顺序
- html文档流顺序
- alert()和prompt( )会跳过页面渲染先被执行
变量
let+变量名
var 已经淘汰
let不允许重复声明
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、==$==,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
小驼峰命名,第一个单词首字母小写,后面单词首字母大写。
数据类型
通过 typeof 关键字检测数据类型
基本数据类型+引用数据类型(object)
基本数据类型
数字
字符串
布尔类型
undefined(声明变量未赋值)
null(这个变量将来是对象但是还没有值)
模板字符串
- 拼接字符串和变量
- 语法
- 反引号包含数据
- ${变量名}
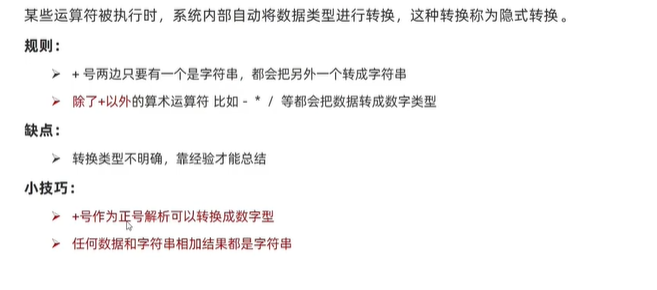
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。

1 | |
显示转换
Number()
通过 Number 显示转换成数值类型,当转换失败时结果为 NaN(Not a Number)即不是一个数字
parseInt()
parseFloat()
JS基础语法1
https://wjcbolg.cn/2023/04/21/JS学习笔记1/