CSS笔记4
css笔记4
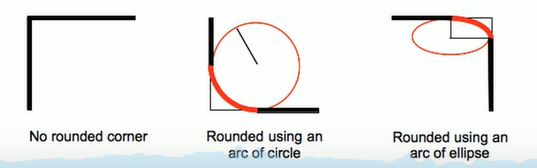
1.圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
1 | |
边框相邻两条边的内切圆的半径

- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius。
2.盒子阴影
css3中增加了盒子阴影,可以使用box-shadow属性为盒子添加阴影
1 | |
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,可负,px |
| v-shadow | 必需,垂直阴影的位置,可负,px |
| blur | 可选,模糊距离(阴影的虚实),px |
| spread | 可选,阴影的尺寸,px |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
原先盒子没有影子,当我们鼠标经过盒子时就添加阴影效果。
1 | |
3.文字阴影
用text-shadow属性将阴影应用于文本。
1 | |
4.==css浮动==
传统网页布局的三种方式
==普通流(标准流)==
1 | |
==浮动==
==定位==
实际开发中,一个页面基本包含这三种布局方式
浮动
为什么需要浮动
- 如何让多个div放在一行?
- 如何实现两个盒子左右对齐?
浮动可以改变标签的默认排列方式。
==网页布局第一准则:==
多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
什么是浮动
1 | |
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
==浮动特性==
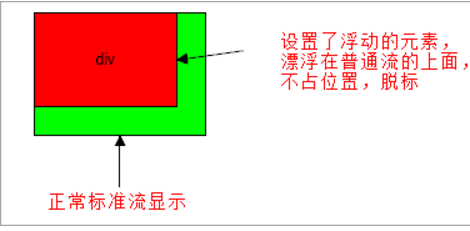
浮动的元素会脱离标准流
- 脱离标准普通流的控制(浮)移动到指定位置(动),俗称==脱标==
- 浮动的盒子不再保留原先的位置
给盒子设置了浮动,这个盒子会浮起来,下面标准流的盒子会占用浮动盒子原本的位置

浮动的元素会一行内显示并且元素顶部对齐
1 | |
浮动的元素具有==行内块元素==的特性
如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给高度和宽度
浮动元素的大小根据内容来决定(如果没有设置宽度)
浮动的盒子中间是没有缝隙的
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧。
浮动布局注意点
1、浮动和标准流的父盒子搭配。
==先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置==
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
==浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.==
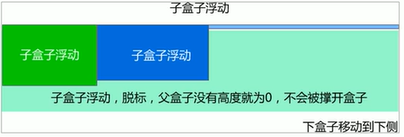
5.清除浮动
在父盒子不方便给高度的情况下,如果子盒子都是浮动排列,由于子盒子不占有位置,所以父盒子的高度会变成0,就会影响下面的标准流盒子。

清除浮动的本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
清除浮动方法
1 | |
额外标签法:
1 | |
书写方便,但是结构化较差
父级添加overflow:
1 | |
缺点:无法显出溢出的部分
after伪元素法:
1 | |
为父元素添加一个新的类名clearfix,类名可以自定义但是父元素必须有这个样式,一般为clearfix
双伪元素法:
1 | |
为父元素添加一个新的类名clearfix