CSS笔记3
css笔记3
1.css三大特性
层叠性
相同选择器给设置相同的样式,此时一个样式就会==覆盖==另一个冲突的样式。
样式冲突遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
继承性
子标签会继承父标签的某些样式,如文本颜色和字号。
==text-,font-,line-==这些元素开头的可以继承,以及color属性
1 | |
优先级
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style=”” | 1,0,0,0 |
| !important 重要的 | 无穷大 |
==color: black!important;==
注意点:
- 权重由4位数字组成,不会进位
- 等级判断从左到右,如果某一位数值相同比较 下一位
- 继承的权重是0,如a标签浏览器默认指定了一个样式,对body指定样式,里面的a不会有变化
==权重叠加==
复合选择器权重叠加(并集选择器除外)
- div ul li ——> 0,0,0,3
- .nav ul li ——> 0,0,1,2
- a:hover —–—> 0,0,1,1
- .nav a ——> 0,0,1,1
不会进位,单个权重分别做加法即可
2.css盒子模型
盒子模型
网页布局的核心本质: 就是利用 CSS 摆盒子。
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- ==利用 CSS 设置好盒子样式,然后摆放到相应位置==。
- 往盒子里面装内容
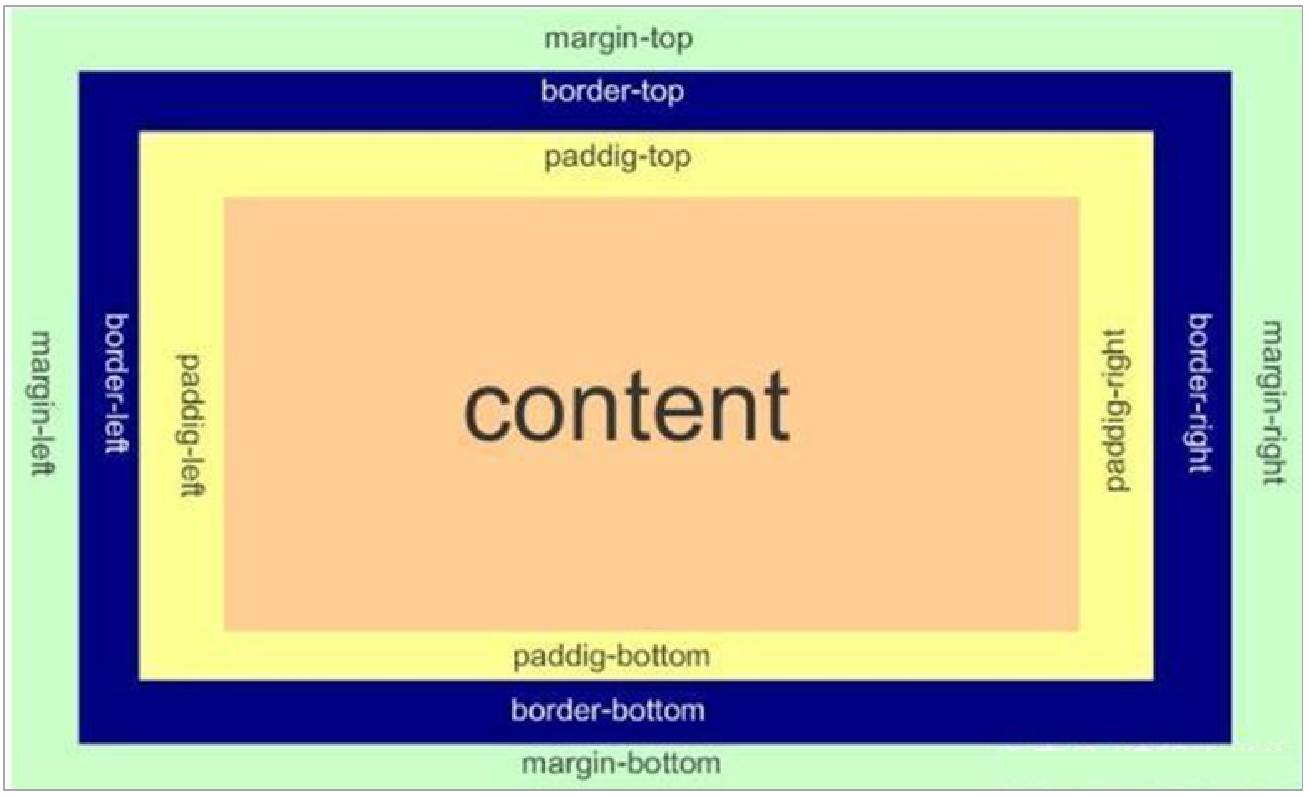
盒子模型的组成
把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。

border
border可以设置元素的边框。边框由三部分组成:宽度,样式,颜色
1 | |
复合写法
1 | |
1 | |
==表格细线边框==
1 | |
边框会影响盒子的实际大小
1 | |
padding
内边距用于设置内容与边框之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
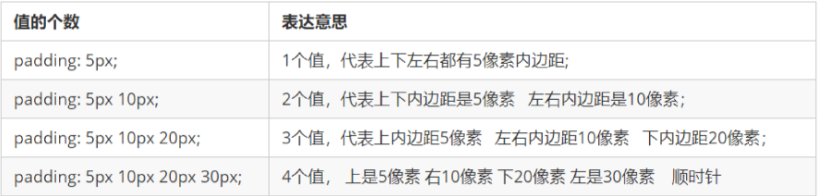
复合写法

==内边距会影响盒子的实际大小==
==在标准的盒子模型中,width和height属性规定的是内容的大小,不包括padding,border,因此整个盒子的大小会受到padding和border的影响。==
1 | |
为了在添加padding后盒子的大小和原本一致,需要修改width和height
(如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。)
Margin
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
使用方法与padding类似
外边距应用:
外边距可以让==块级盒子==水平居中的两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
1 | |
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
外边距合并
1 | |
1 | |
清楚内外边距
1 | |
CSS笔记3
https://wjcbolg.cn/2023/04/20/css笔记3/