CSS笔记2
css笔记2
1.Emmet语法
提高Html/css编写速度
快速生成html语法
标签名+Tab直接生成标签
生成多个相同标签 标签名
*n div*3父子级别关系的标签,用> , ul>li
兄弟级别的标签,用+, div+p
点+类名,生成带类名的标签;#+id名,生成带id名的标签
.demo$*5,生成五个按序排列的div
div{内容} ,生成的标签里面显示内容
快速生成css语法
- 用属性的缩写可以直接生成属性
2.快速格式化代码
vs里面通过右键找到即可
也可以修改vs的设置,再保存时自动格式化代码
3.复合选择器(接上一个笔记)
由两个或多个基本选择器组合形成的
==后代选择器==
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
1 | |
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2(==元素1和元素2不能是同级的,元素1和元素2不能选择同一个标签==)
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
子选择器
子选择器只能选择作为某元素的==最近==一级子元素
1 | |
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式
1 | |
任何形式的选择器都可以作为并集选择器的一部分
并集选择器喜欢竖着写,最后一个选择器不需要加“,”
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素
1 | |
链接伪类选择器
1 | |
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active
focus伪类选择器
用于选取获得焦点的表单元素
1 | |
4.==css元素显示模式==
元素显示模式就是元素(标签)以什么方式显示。
html元素一般分为块元素和行内元素两种类型。
块元素
常见的块元素
1 | |
==特点==
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。如div没有指定,宽度与上级body一样
- 是一个容器及盒子,里面可以放行内或者块级元素。
==文字类的元素内不能使用块级元素==
1 | |
行内元素
常见行内元素
1 | |
最常见
特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。(
同时具有行内元素,行内块和块级元素的特性,是一种特殊的可替换元素,可以设置,此外还包括表单元素)
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
链接里面不能再放链接
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
行内块元素
<img />、<input />、<td>
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
显示模式的转换
一个模式的元素需要另一种模式的特性
比如增加链接的触发范围
1 | |
5.snipaste
- F1可以截图,并对图片操作
- F3再桌面置顶显示
- 点击图片,ALT可以取色
- 按下ESC取消图片显示
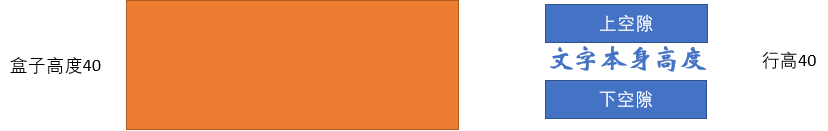
6.单行文字垂直居中
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中


行高的上空隙和下空隙把文字挤到中间了,
如果行高小于盒子高度,文字会偏上,
如果行高大于盒子高度,则文字偏下。
(文字这个整体靠近盒子左上角)
7.CSS的背景
1.背景颜色
1 | |
2.背景图片
1 | |
背景图片在背景颜色上面
背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
3.背景平铺
1 | |
| 参数值 | 作用 |
|---|---|
| repeat | 默认,横向纵向平铺 |
| no-repeat | 无平铺 |
| repeat-x | 横向平铺 |
| repeat-y | 纵向平铺 |
4.背景图片位置
1 | |
5.背景图像固定(背景附着)
1 | |
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随页面滚动(默认) |
| fixed | 背景图像固定 |
6.==背景复合写法==
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
约定的顺序
7.背景颜色半透明
1 | |
背景色半透明,盒子内容不受任何影响